Photoshopメモ~両端の先が細い線を書く方法~
投稿日:2023年10月26日 / 更新日:2023年12月27日
こんにちは、ウェブネーションのNYです。
皆さんはphotoshopを使っていますか?
私は結構使ってます。
日常で使用している内に「Photoshopを使って両端の先が細い線を描いたことがないな~」とふと思い、慣れるためにも試しに書いてみました。
が、全然うまくいかず、そもそもIllustratorと同じような線の設定画面がなく、大変困りました。
色々と調べてみたのですが、どうやらペンツールでパスを描く→「パスの境界線を描く」で両端の先が細い線を描くことができるみたいです。
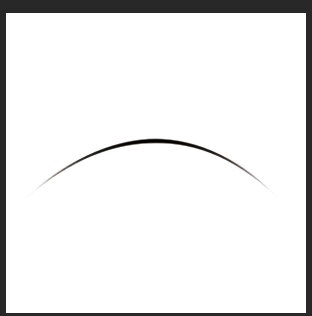
試しに書いてみたところ、両端の先が細い線を描くことができました!
以下は書き方の手順になりますのでご参考にしてください。
- ペンツール(P)を使用して「パス(下記画像参照)」に選択された状態で線を描きます。


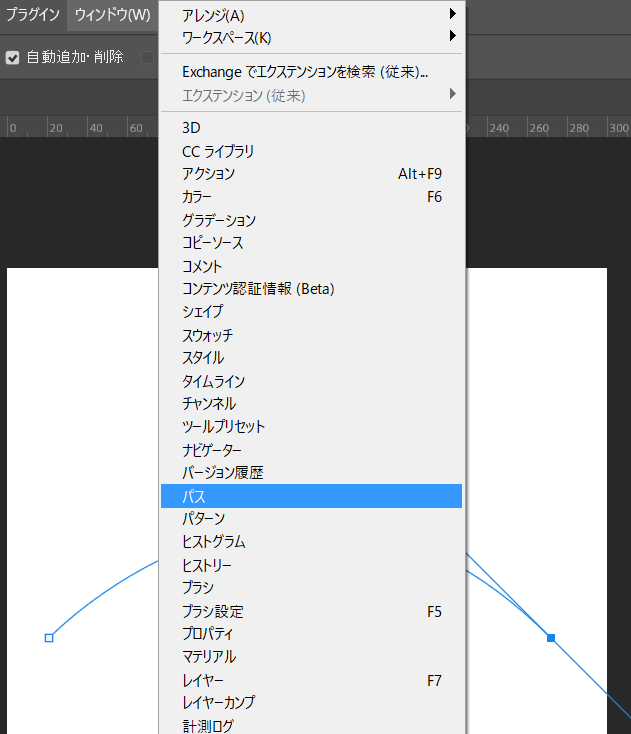
- パスパネルを開きます。パスパネルは上部メニュー→ウインドウ→パスより開くことができます。

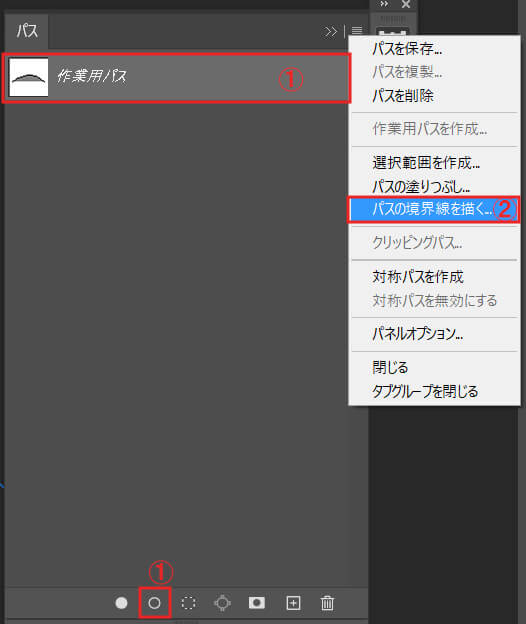
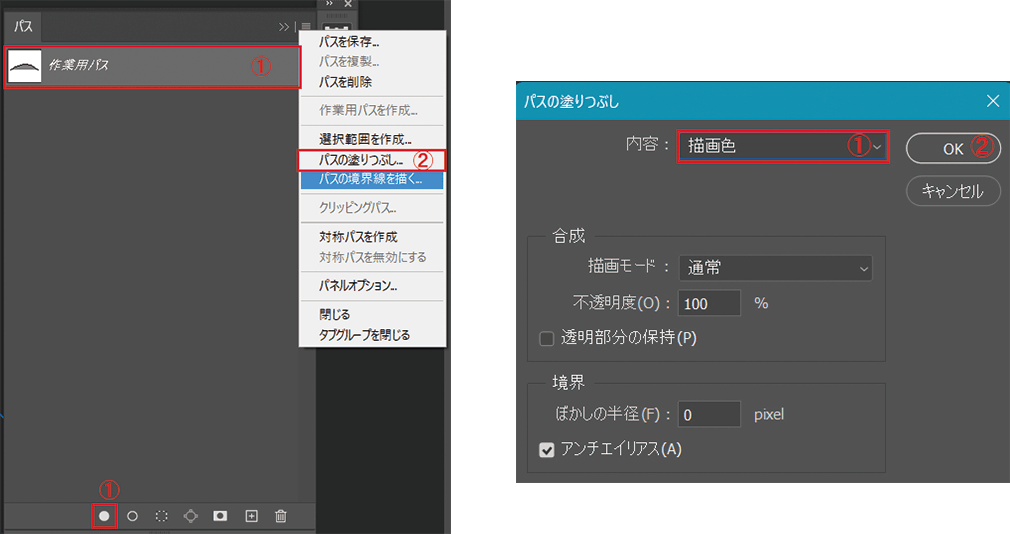
- パスパネルが開きますので、線を表示させたいパス(今回は作業用パス)を選択→メニューより「パスの境界線を描く」を選択します。もしくはパスパネル下部にある「○」を押してください。

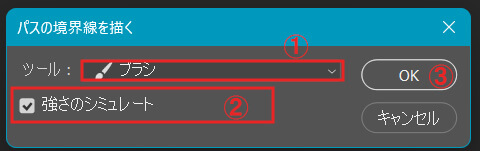
- パスの境界線を描くのダイアログが表示されますので、任意のツールを選択、強さのシミュレートにチェックをした後、OKを押します。(今回はブラシツールを使用)

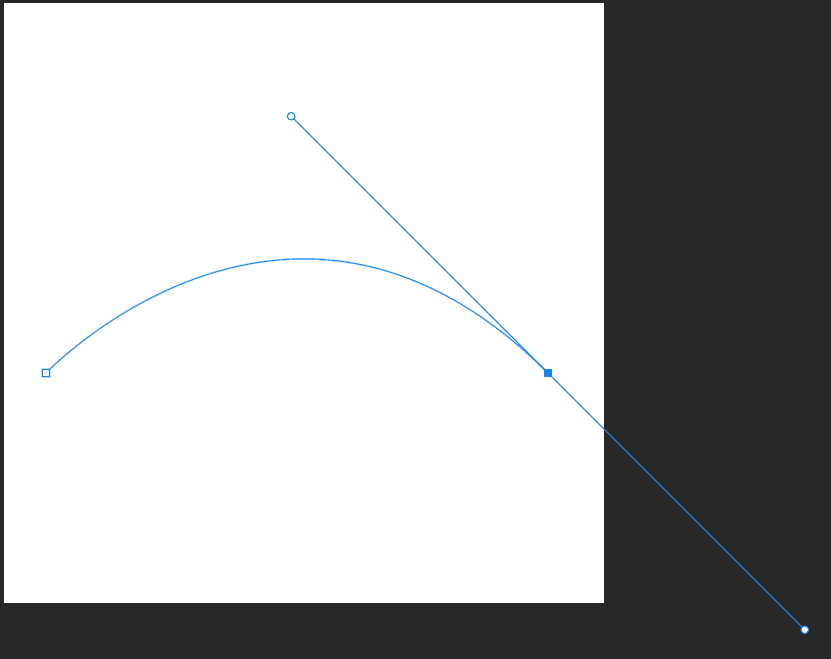
- Escを押す、もしくはパスパネル上で選択レイヤー外をクリックして、パスの選択を解除してください。すると先ほど引いたパスの通りに、両端の先が細い線を引くことができました!

上記はパスによる線の引き方でしたが、パスによる塗りつぶしもできます。
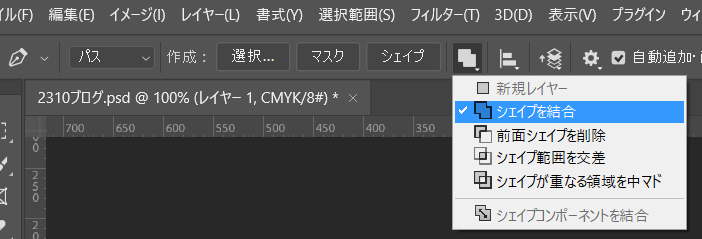
※事前準備:塗りつぶしを行う際に、シェイプの設定で「シェイプを結合」に選択されているか確認してください。
違う設定になっている場合は、下記画像を参考にして設定をしてください。
パスパネル(上部メニュー→ウインドウ→パスより開くことができます)のメニューより「パスの塗りつぶし」、もしくはパスパネル下部にある「●」を選択することでパス上にパス内に塗りつぶしができます。


皆さんもぜひ試してみてください♪
参考にしたサイト
『https://creators-plus.jp/photoshop-brush-errror/』
『https://nipponphoto.net/photoshop-path-hanten/』