cloudflareとtinypngを使ってWPサイトを軽量にする

いつもウェブネーションのコーポレートサイトへ訪問頂きありがとうございます。システム開発部の前野です。
最近は新規サイトを立ち上げる機会も多く、先週公開したリセマラ情報を紹介するゲームリセットでは、開発期間3日という驚異的なスピードでサイトを構築しました。
このように社内で企画から立ち上げまで進めやすい案件では特に内容と担当が即座に決まり、構成が瞬時で決まるため、インフラも足を引っ張らないように必然と短時間で構築から完成し、かつスケールアウトしやすい構成を組むように心がけています。
とはいえ、スケールアウト=クラウドという概念では、イニシャルコストも割高となりますので、クラウド以外の選択肢を選ぶ必要があるわけですが、最近ではレンタルサーバー自身のスペックが高くなり、クラウドを使わなくても比較的幅広く対応できるようになっています。
ただ、レンタルサーバーのスペックが高くなったとは言え、リソースが無制限に用意されているわけではありません。
特に上記で触れたゲームリセットは1日500万PVのサイトと相互リンクをしているわけですから、1ページあたり10MB程度のコンテンツ量から考えてもレンタルサーバーで運営することは無理なような気がします。
というのはレンタルサーバーにはPV数ではなく1日の転送量で制限がかかってしまいますから・・・!
では、その問題をいかに解決するか、その鍵となるのが「cloudflare」と「tinypng」というサービスです。
tinypngを使って画像を最適化する
tinypngは画像を最適化するサービスです。
よくデザイナーやPMが「パンダ」ということもありますが、パンダというのはここのサイトから来ており、tinypngは画像を最適化するために画像から不要な情報を取り除くだけでなく、最適化と同時に容量を圧縮してくれます。
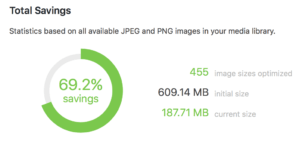
ゲームリセットでは記事のコンテンツに多数の画像を使用しているため、なんと画像だけで600MB以上のデータを保持していますが、これをパンダにかけるとどのようになるのでしょうか?

なんということでしょう・・・!600MB以上あった画像が200MB以下になってしまいました・・・!
ということから純粋に考えても1ページの読み込みに10MBあったコンテンツが3MBになるわけですから、1日に扱えるPV数は3倍に増えるわけです。これを利用しないわけには行きません。
tinypngをWordpressで利用する
利用方法は簡単です。

WPプラグインが用意されているので新規追加からtinypngを検索し、有効化にします。

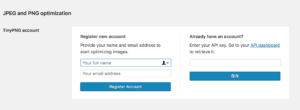
次に設定画面でAPIキーを登録します。
初めて登録する場合は名前とメールアドレスを登録して新規会員登録ができます。新規会員登録をするとアクティベーションの確認メールが届きますので、メールのリンクをクリックするとAPIキーが表示されますので、その情報をWPのプラグイン設定画面に登録してくだい。
tinypngの料金は?
tinypngの料金は、毎月最初の500枚まで無料、以降はクレジットカードを登録していれば1画像の最適化あたり1円(WPの場合は投稿画像の解像度別に最大4種類の画像が生成されますので、その場合は最大4円程度かかる場合があります)で使うことができ、カード情報を登録しなければ500枚最適化したらその月は機能が停止しますので、更新頻度が多くなければ、基本料金なしで使うことができます。
でも1ページが3MBに減ったところで、1日1万PV=30GB/日の転送量になるわけですから、これではアクセスが急増したら当然ながら耐えることができません。
そこで登場するのが「cloudflare」というサービスです。
cloudflareを使って画像をCDN配信する
cloudflareはCDNサービスの一つですが、DDoSに強いことを売りとしたCDNサービスで、無料プランでもDNSサービスと3つまでのPageRulesを設定することができます。
このPageRulesとは「キャッシュを設定する」「ページをリダイレクトする」などの細かい項目をURL単位で設定することができ、例えば「uploads以下はユーザー側のキャッシュ期間を1年に設定し、CDN側は1ヶ月画像をキャッシュ」することも可能です。
cloudflareの設定項目は多岐にわたるためここでは割愛しますが、弊社では全ての画像をキャッシュすることで、転送量の増加を対策しています。
なお、Wordpress側はプラグインを入れると面倒なので、ウェブネーションコーポレートサイトでは、以下にすることで、static.webnation.co.jp以下のファイルを全てCDN経由で配信しています。
1. wp-content/uploads以下をシンボリックリンクで別サブドメインに切り分け
2. .htaccessファイルで以下のように記述
# 画像はCDN経由で配信
RewriteRule ^wp-content/uploads/(.*)$ https://static.webnation.co.jp/uploads/$1 [L]
弊社コーポレートサイトの場合は?
さすがにクライアント案件をここで紹介するわけにはいかないので、弊社コーポレートサイトを紹介しますと、過去1ヶ月のCDN経由のトラフィックは以下となっておりました。

やはり文字中心のコンテンツですので、転送量削減に寄与しているかどうかは・・・うーんというところですが、「画像配信サーバーの維持コストがかかる」、「できるだけ高速にページを表示させたい」、「毎月の転送量課金に苦労している」サイト様がありましたら是非ともご相談ください!

