3ステップでFlexを使用した一部の要素を右寄せにする方法
投稿日:2024年5月10日 / 更新日:2024年5月12日
お久しぶりです、ウェブネーションのNYです。
だいぶ暖かく(暑く?)なりましたね、いよいよ夏が近づいてきているな~と実感する今日この頃。
今回はFlexの小技についてお話していきます。
【準備】
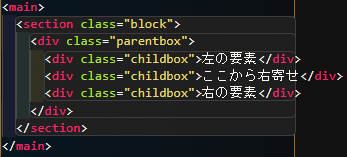
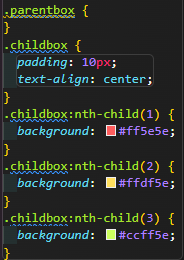
今回のHTMLとCSSは下記画像のように記入します。


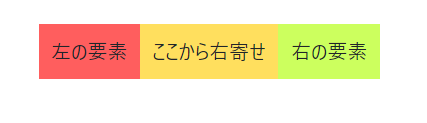
現段階で表示されたスタイルはこちらになります。

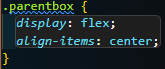
①まず最初に親要素となるクラスに「display:flex;」を指定します。

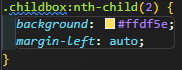
②次に①で指定した親クラスの子クラスに対して「margin-left:auto;」を指定します。
(今回は真ん中の要素に適応させていきます)

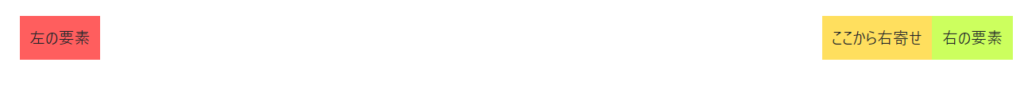
③これで完成です。

左側に新規で要素が追加されても、そのスタイルを適応された要素以外はすべて右寄せにすることができます。
今まではFlex要素に対して新規でクラス指定をしたり、わざわざFlexを解除したりしていましたが、この方法を見つけてからは、だいぶ楽にレイアウトの調整ができました。
それではまた次のブログでお会いしましょう~♪
◎参考にしたサイト
マンガでわかるホームページ作成様
“【CSS】display:flexで右寄せする方法(全部または一部)”
『https://csshtml.work/flex-right/』
(参照2024-05-07)

