
日本地図が簡単に描けるプラグイン(Japan Map)を使ってみました。
投稿日:2021年10月15日 / 更新日:2021年10月15日
こんにちは、松原です。
今回は、日本地図を簡単に描けるプラグインを紹介したいと思います。
JapanMap」 です!
出力される地図は、HTMLとCSSのシンプルな構造となっており、カスタマイズ性に優れかつ便利な機能を複数備えています。
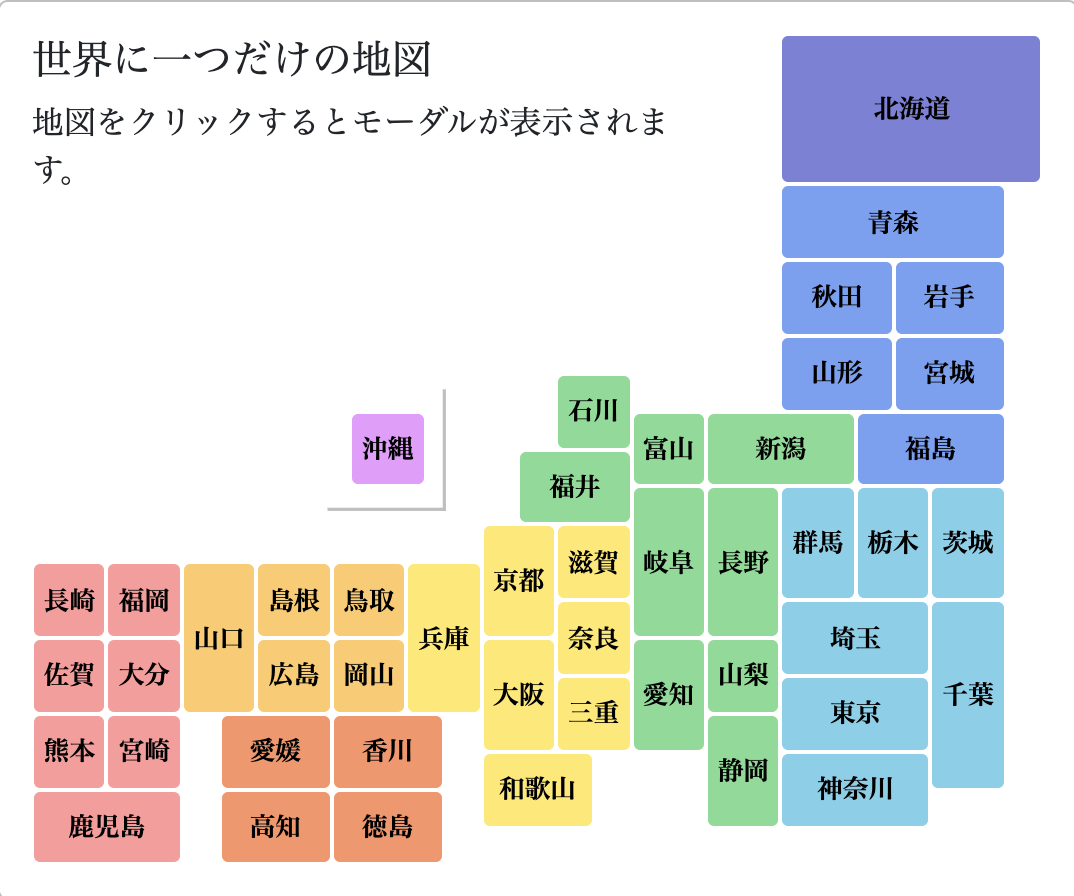
- 表示例:

参考サイト
https://yugokimura.github.io/jmap/
- JapanMapの導入
JapanMapのプラグインをダウンロードしてこちらのコードで読み込みます。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">< /script>
<script type="text/javascript" src="./jmap.js"></script>
独自の日本地図の作成。
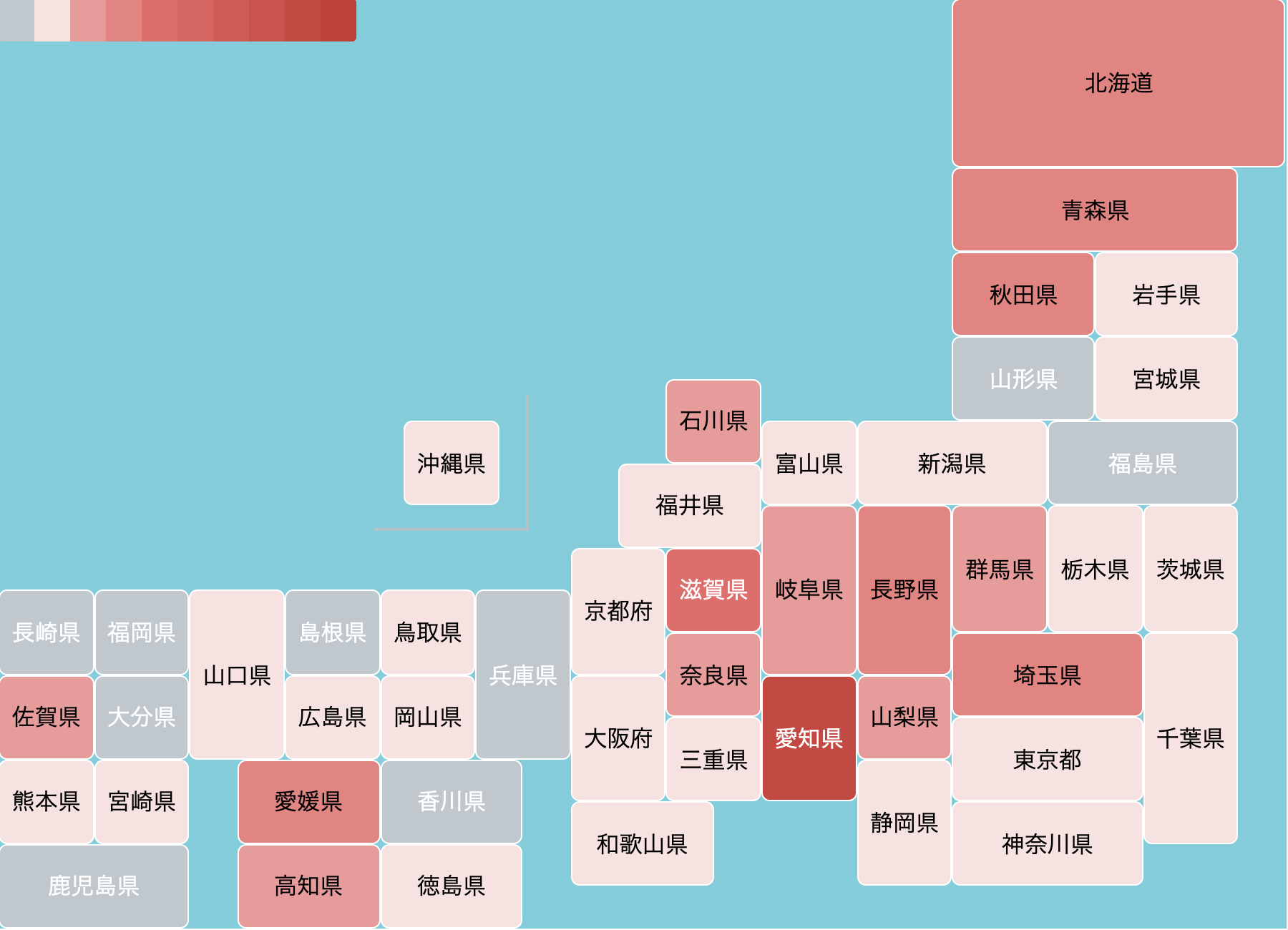
そして今回は、「JapanMap」を使用して、都道府県を色分けする日本地図を作成しました。
都道府県の色は、値が大きいほど色が濃くなっていきます。

・都道府県の色分け方法
今回は、JapanMapの「code」「name」「number」で作成しております。
- 「code」は、都道府県の番号となります。
- 「name」は、都道府県の名前となります。
- 「number」は、都道府県の値となります。
コード例:
var areas = [
{code : 1, name: "北海道",number: "1"},
{code : 2, name: "青森",number: "0"},
{code : 3, name: "岩手",number: "2"},
{code : 4, name: "宮城",number: "2"},
{code : 5, name: "秋田",number: "7"},
{code : 6, name: "山形",number: "8",
{code : 7, name: "福島",number: "4"},
{code : 8, name: "茨城",number: "3"},
{code : 9, name: "栃木",number: "9"},
...
]
以上で都道府県の色分けができます。
・JapanMapとAjaxの組み合わせ
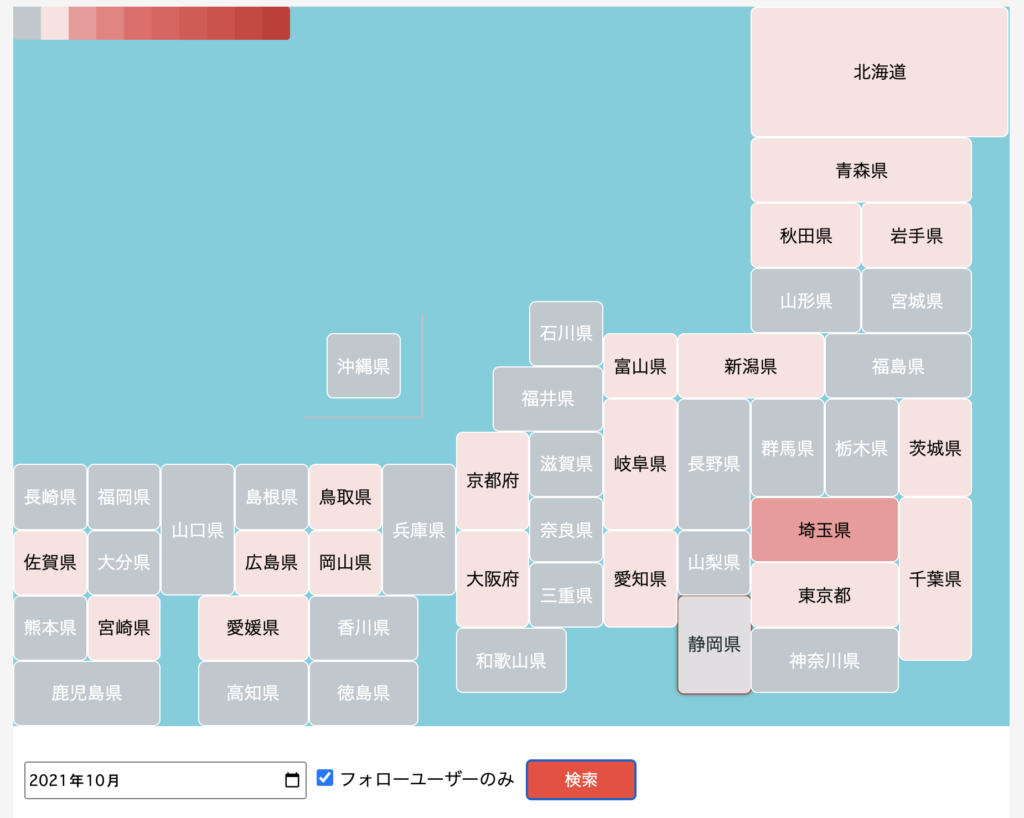
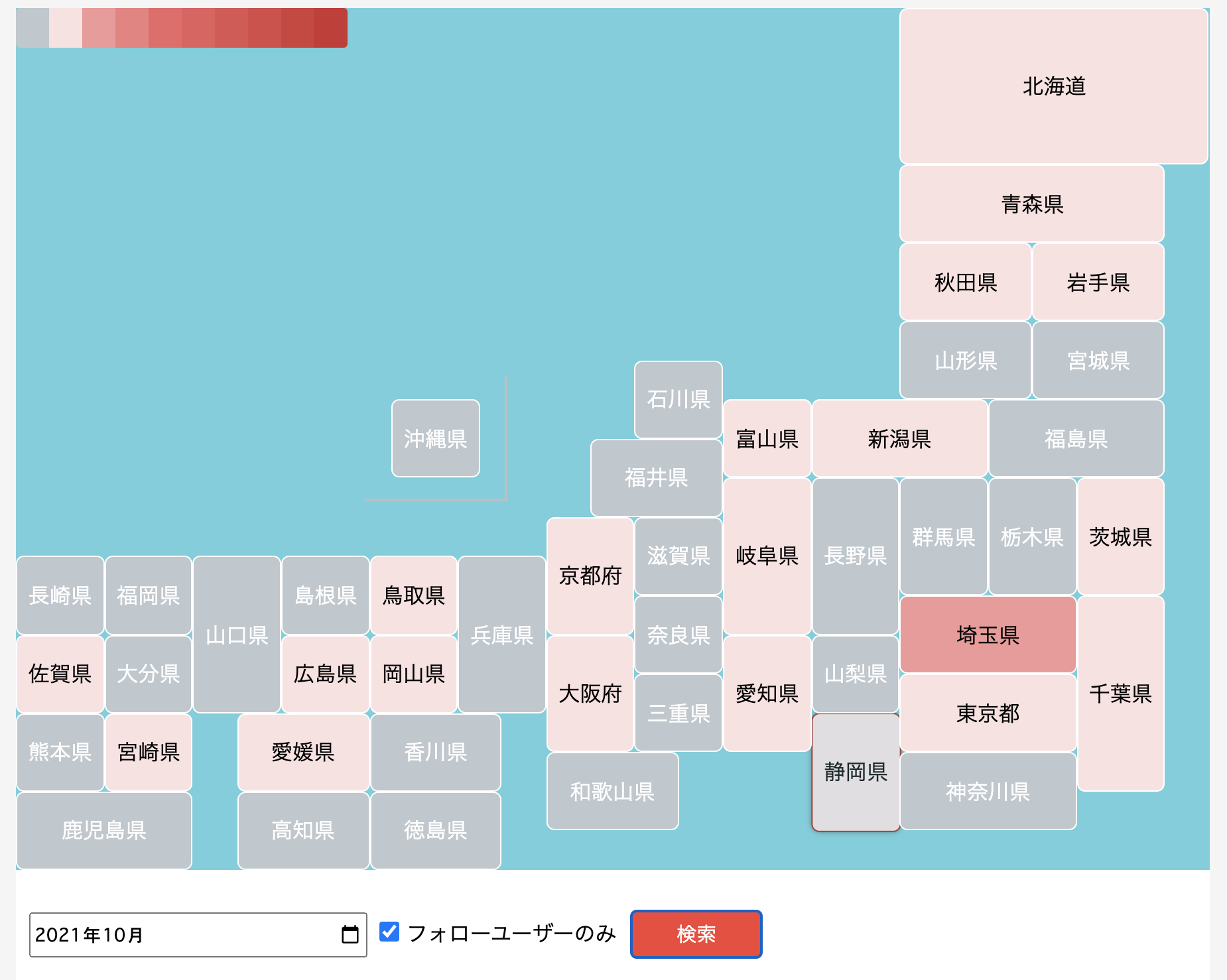
さらに、Ajax(非同期通信)を使って、よりもっと日本地図を面白くすることもできます。
例えば、「今月だけの絞り込み」や「フォローユーザーのみの絞り込み」をしたい時に、Ajaxでデータ送受信して
都道府県の色分けを変化させることもできます。

- サンプル動画

