
アコーディオンリストの作り方~detailsとdtを使用した感想とメリット/デメリット~
こんにちは、ウェブネーションのNYです。
だいぶ暑さが和らいできましたが、まだまだ暑い日が続きますね。
おかげさまで汗をかく日が絶えないです。
さて、今回はアコーディオンリストの作り方についてです。
アコーディオンリストの作り方について、いくつか方法があります。
その内の2個の方法をピックアップし、メリット/デメリットを交えながら2点の違いについてお話していきます。
◆detailsを使用する方法
詳細折りたたみ要素と呼ばれるdetailsを用いた方法です。
使い方はカンタンで、
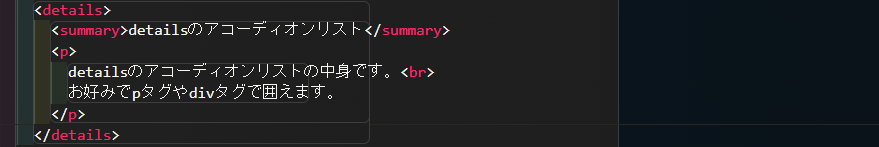
1)アコーディオンリストの本体部分に「details」で囲います。
2)アコーディオンリストのタイトル部分(要素が隠されていない部分)に「summary」を指定します。
3)アコーディオンリストの詳細部分(予め要素が隠されている部分)に本文を書きます(pタグやdivタグで囲うこともできます)。
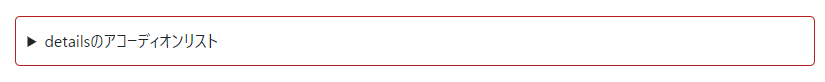
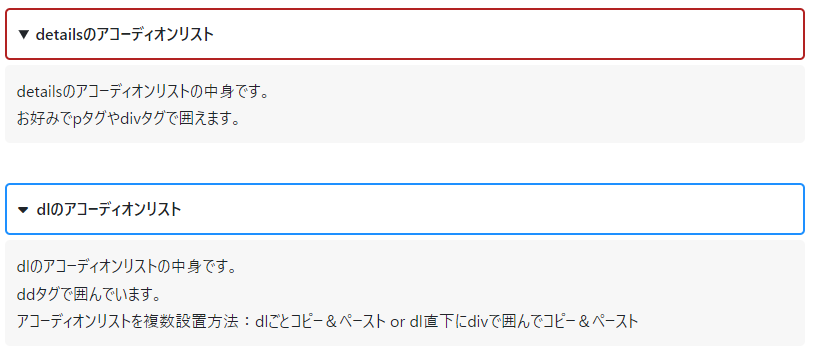
これで完成です。(下記の図①-1)(完成図①-2)
アコーディオンリストを複数設置する場合は、detailsごとコピーするだけで複製できます。


◆dlを使用する方法
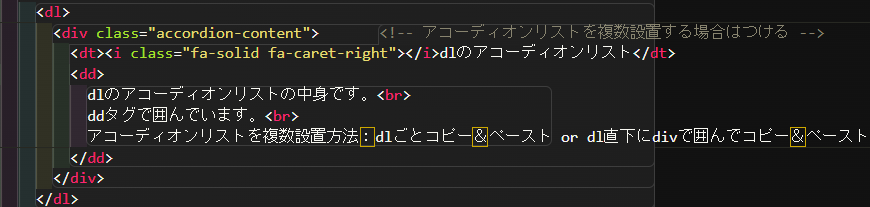
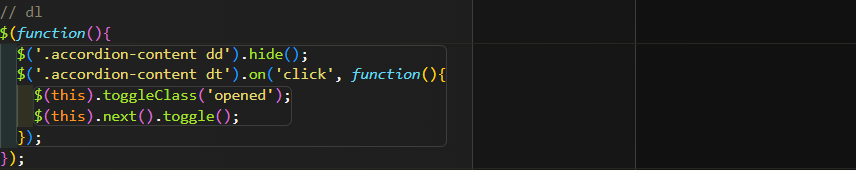
1)アコーディオンリストの本体部分に「dl」で囲います。
2)アコーディオンリストのタイトル部分(要素が隠されていない部分)に「dt」を指定します。
3)アコーディオンリストの詳細部分(予め要素が隠されている部分)に「dd」を指定します。
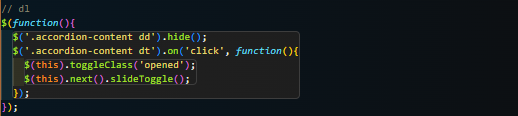
4)jQueryでddを非表示、かつ、dt(アコーディオンリストのタイトル部分)をクリックするとddを表示/非表示に切り替えできるようにします。
これで完成です。(下記の図②-1)(完成図②-2)
アコーディオンリストを複数設置する場合は、dlごとコピーするか、dtとddの外側にdivで囲んでコピーする複製できます。


完成図を並べると以下になります。

◆メリット/デメリット
①details
detailsのメリットとして以下が挙げられます。
◎JS(Jquery)を使用しなくても簡単なアコーディオンリストが作れる
◎少ないコードでできる
◎タイトルをクリックした際のアイコンのアニメーションも予め付いている
一方、detailsのデメリットとしては以下が挙げられます。
×アニメーションが単調
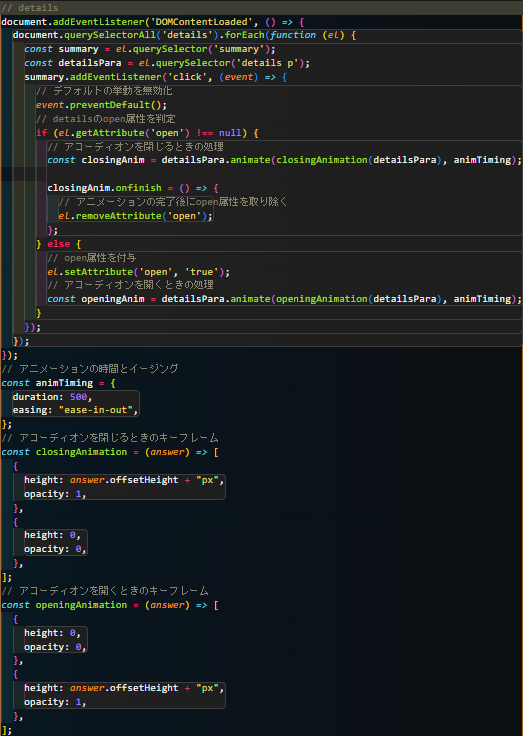
×滑らかなアニメーションを付ける際に、別途JS(Jquery)を追加する必要がある(冗長になりやすい)
(下記の図①-3)

②dl
dlのメリットとして以下が挙げられます。
◎デザインする上でスタイルしやすい
◎一から作るので自由にカスタマイズできる(下記の図②-3)
◎dl直下にdivを設置するだけなので、1アコーディオンリストのブロックが分かりやすい
一方、dlのデメリットとしては以下が挙げられます。
×dlタグを設置するだけでは、アコーディオンのアニメーションができない
×マークアップのコードが冗長になりやすい

◆まとめ
好みにはなりますが、アコーディオンリストのアニメーションが必要ではない場合は「details」を、
FAQリストなどアニメーションが欲しい場合は「dl」と、
使用用途によって使い分けができそうなことが分かりました。
個人的には「details」を使用した方がスッキリとした印象で見やすいな~という感じました。
★参考にしたサイト
株式会社PENGIN 粟飯原匠様
“【jQuery】アコーディオンメニューの作り方解説(複数パターン紹介)”
https://pengi-n.co.jp/column/design/accordion/
たかなみ様
“details・summaryタグで開閉アニメーション付きアコーディオンUIを作ろう”
https://zenn.dev/takanami/articles/2a87ede2ea5def

