
Webデザイン初心者必見! Adobe Fontsの使い方解説
たかがフォント。されどフォント。
Webデザインにおいてフォント選びは非常に重要な要素です。
伝えたいイメージや情報が相手にどれだけ正確に伝わるかは、
フォントが与える印象で大きく変わります。
そこで、今回はAdobe Fontsを使用して、デザインに必要なフォントをPCにインストールする方法をご紹介します。
Adobe Fontsってなに?
Adobe Fonts(アドビフォント)とは、Adobeが提供するオンラインフォントサービスです。
書体数は、日本語用のものだけでも約3000種類以上あり、欧文用のものを含めると現在約15,000種類以上が収録されています。あの有名なモリサワフォントも含まれているのは嬉しいですね。
Adobe Creative Cloudの全プランに含まれており、フォントをインストールする必要がないため、「Adobe(アドビ)」に登録するだけで追加料金なしで簡単に使用することができます。
ライセンス情報も記載されているので、商用利用が可能かどうかの確認も分かりやすいです。
Adobe Fontsの使用条件
プランは、大きく分けると無償プランと有償プランの2つがあります。
「Adobe ID」を作成するだけで、6,000を超えるフォントが無料で使える無償プランと、「Adobe Creative Cloud」を有料契約で、15,000以上のフォントが使える有償プランがあります。
コンプリートプラン以外にも、Illustrator(イラストレーター)やPhotoshop(フォトショップ)などの単体プランの契約でも、有償プランとしてご利用が可能です。
また、プランに加入していれば、フォント数に制限はありません。
というわけでWebデザインをする方は、、、
使わないともったいないです!!
インストール手順
フォントをPCにインストールする手順は、Adobe Fontsのサイトからインストールする方法とIllustratorから直接インストールする方法があります。
今回は、Adobe Fontsのサイトからインストールしてみましょう。
Step1 Adobe CCにログインしてAdobe Fontsにアクセスする
ここからAdobe Fontsにアクセス
Step2 好きなフォントを検索する
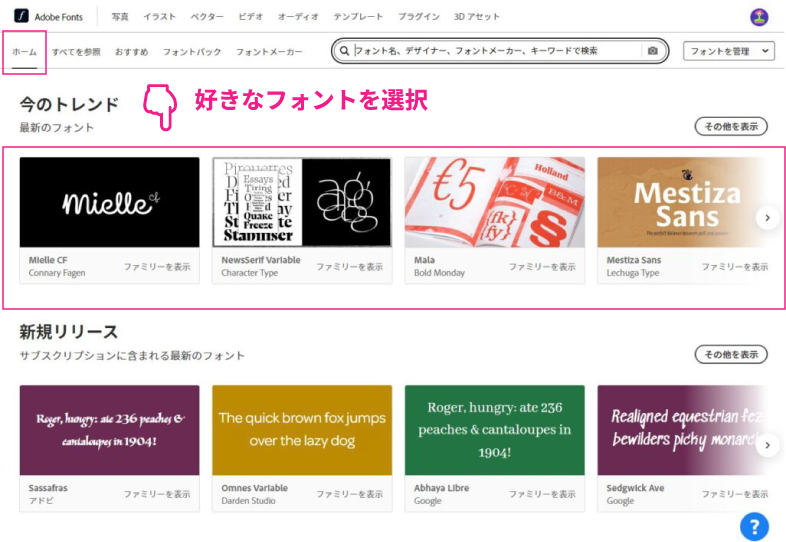
「ホーム」から直接選択、または検索窓にフォント名を入力

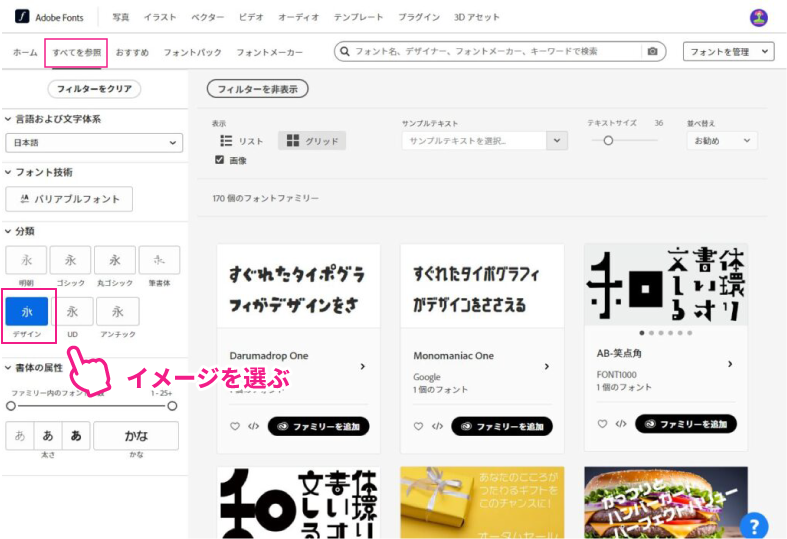
または「すべてを参照」からフォントのイメージを選択してフィルター検索

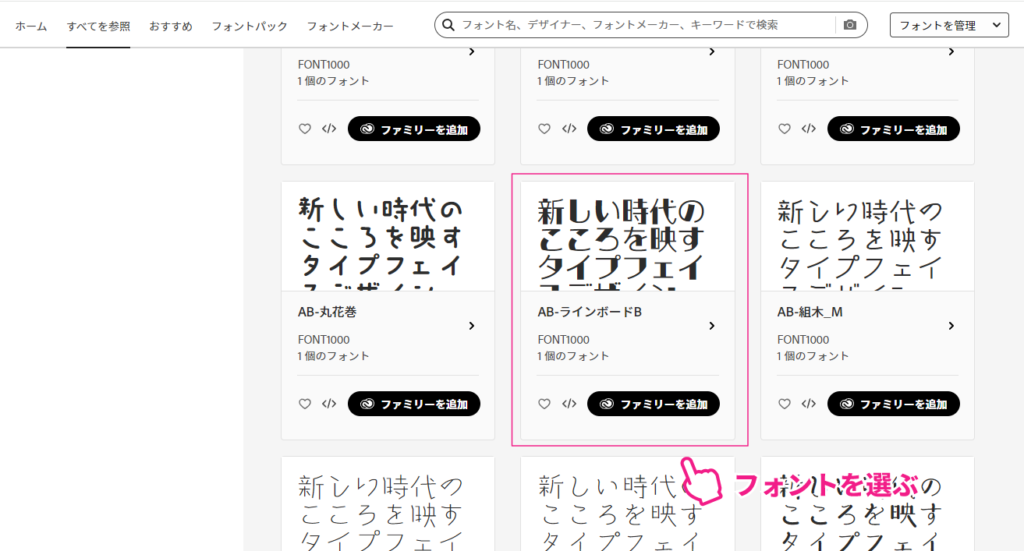
Step3 フォントを選ぶ
気になったフォントをクリック。
今回は「AB-ラインボードB」を選んでみようと思います。

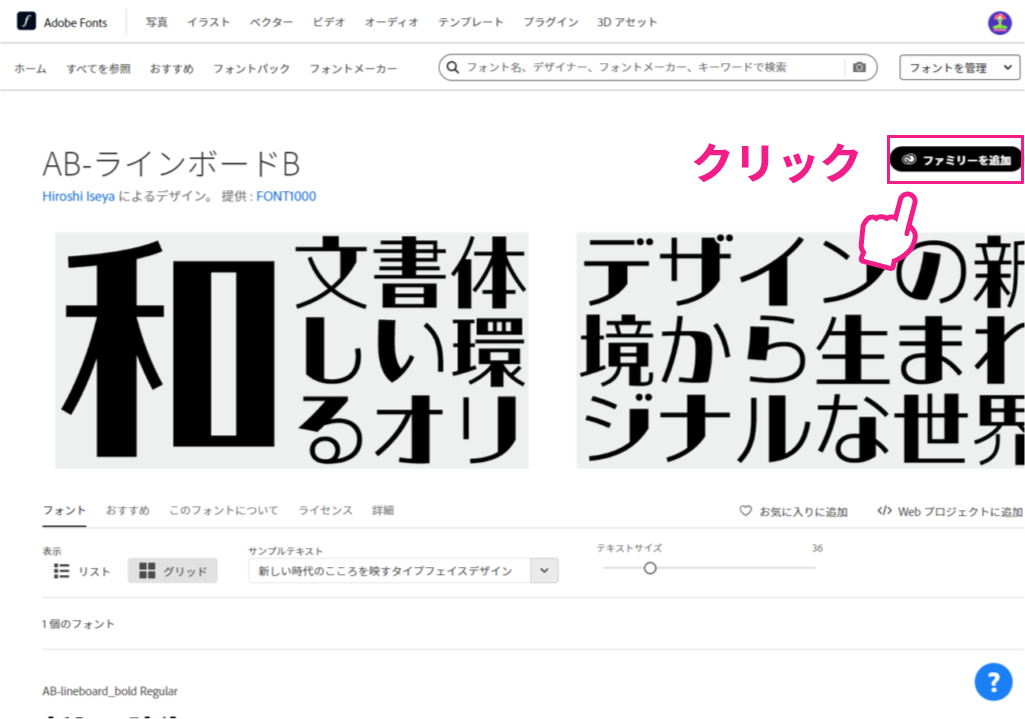
Step4 ファミリーを追加
「ファミリーを追加」を押して使いたいフォントをダウンロード。

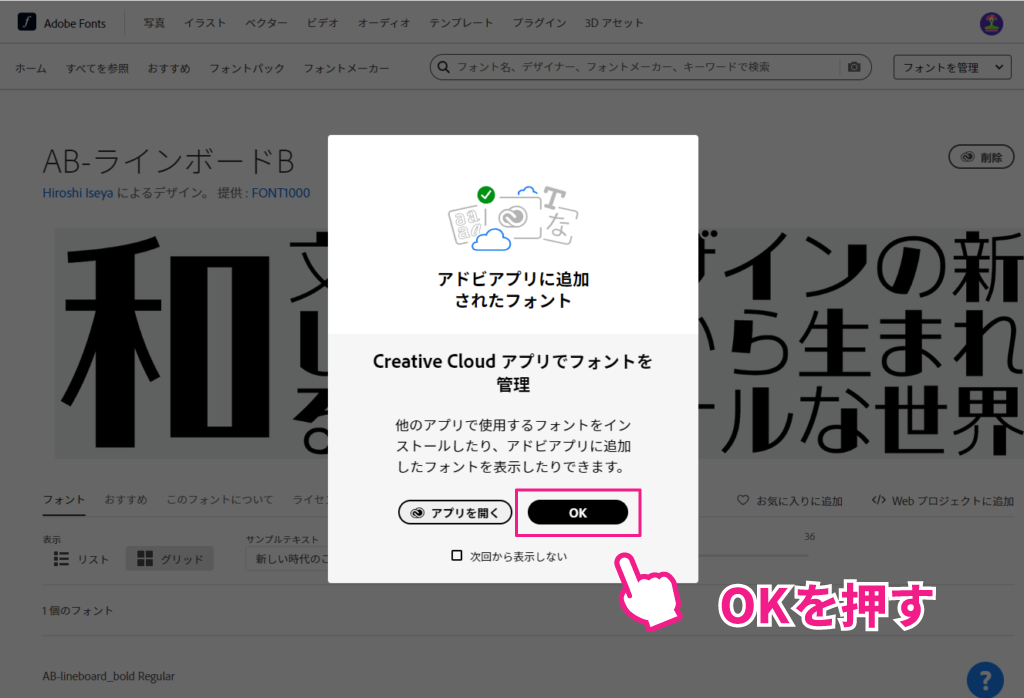
下の画面が出たら、OKを押してインストール完了です。

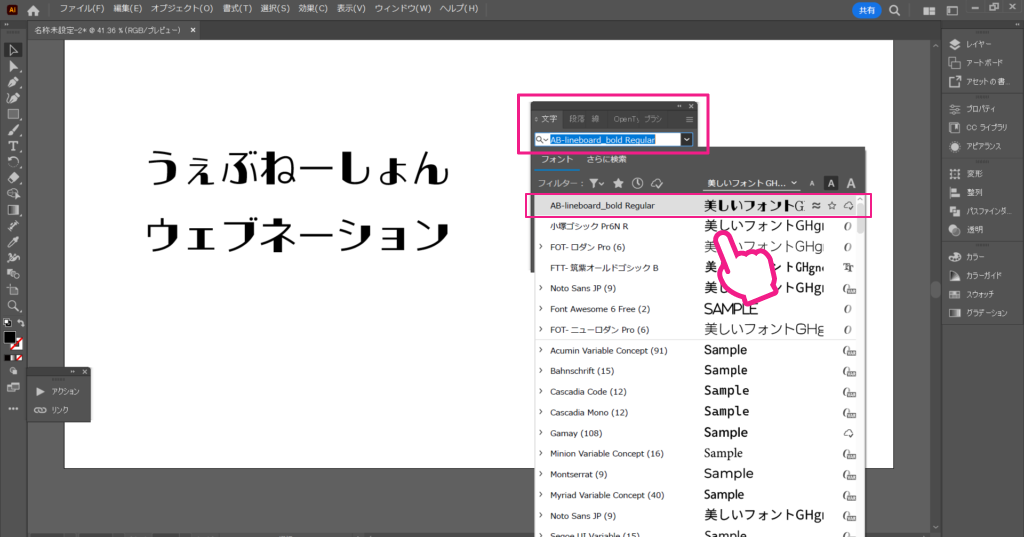
IllustratorやPhotoshopを開いて、早速使ってみましょう!
テキストを入力し、文字パネルに追加したフォント名を入力すると、、、
※インストール後、フォント名が英語になる場合があります。
例「AB-ラインボードB」→「AB-lineboard_bold Regular」

いかがでしょうか?
とっても簡単に使えますね。
ぜひ商品やブランドのイメージに合ったフォントを探してデザインに活用してみてください。

