
VSCodeで快適なCordova開発環境を構築する方法
皆様こんにちは、システム開発部の山下です。
最近Cordovaで、自社サービスをアプリ化することがありましてコードエディタのVisualStudioCodeを利用した開発を行いましたので開発環境構築の簡単な備忘録として記事にしたいと思います。
OSはWindows10、Androidのアプリビルドを前提とします。
Node.jsのインストール
NodeJSをインストール済みでない方はインストールします。
Node.js
Cordovaのインストール
>npm install -g cordova
Cordovaプロジェクトの作成
作業ディレクトリで以下のコマンドを入力します。
>cordova create myproject com.example.myproject MyProject
成功するとディレクトリ直下にmyprojectというフォルダが生成されます。
プラットフォームを追加する
最終的にビルドするプラットフォームをプロジェクトに追加していきます。
今回はAndroid端末を想定しますのでAndroidのみ追加します。
>cd myproject
>cordova platform add android
Using cordova-fetch for cordova-android@^9.0.0
Adding android project...
Creating Cordova project for the Android platform:
Path: platforms\android
Package: com.example.myproject
Name: MyProject
Activity: MainActivity
Android target: android-29
Subproject Path: CordovaLib
Subproject Path: app
Android project created with cordova-android@9.0.0
Discovered plugin "cordova-plugin-whitelist". Adding it to the project
Installing "cordova-plugin-whitelist" for android
Adding cordova-plugin-whitelist to package.json
プラットフォームの確認
正常にインストールされている場合下記コマンドで確認できます。
>cordova platform ls
Installed platforms:
android 9.0.0
Available platforms:
browser ^6.0.0
electron ^1.0.0
windows ^7.0.0
VSCodeにCordova Tools 拡張機能を追加
VSCodeのコマンドパレットを起動(Ctrl + P)し、「ext install cordova」を入力します。
ブラウザからデバッグする
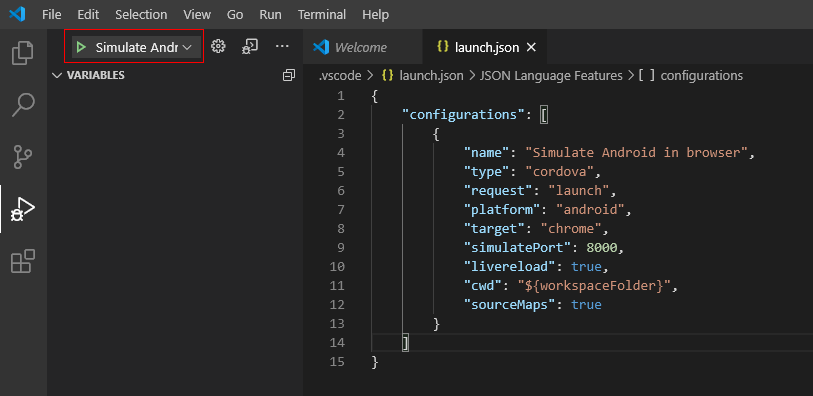
myprojectフォルダをVSCodeで開きます。

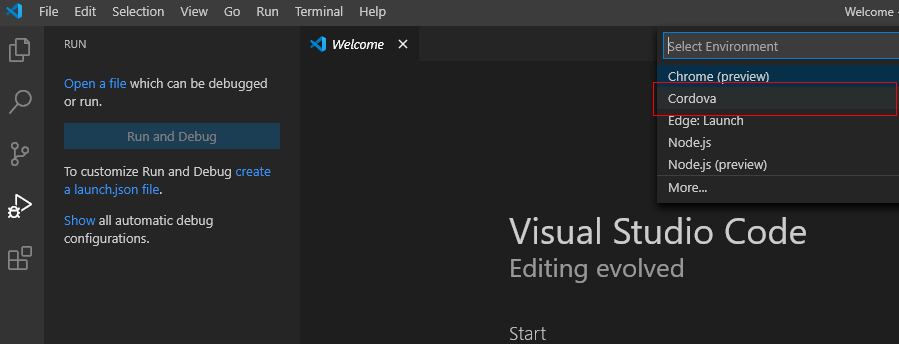
左メニューからRUNパネルを開き「Show all automatic debug」から「Cordova」を選択。
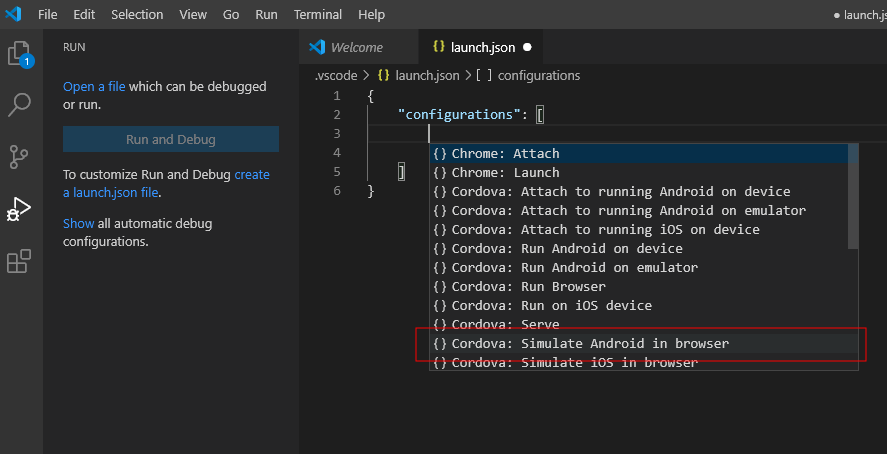
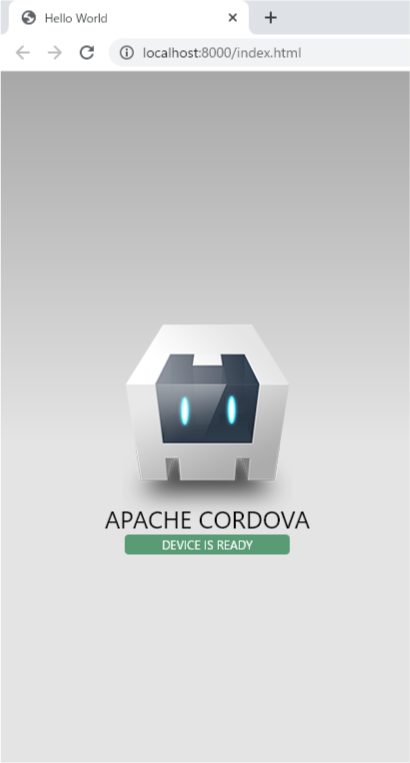
Cordova:Simulate Android in Browserを選択すると左上のメニューに追加されるので「Start Debugging」ボタンを押してブラウザを起動します。




実機をつないでデバッグする
Android端末をPCに接続し端末のUSBデバッグ機能を有効にし、下記コマンドを入力します。
>cordova run androidアプリをビルドする
下記コマンドを入力するとmyproject\platforms\android\app\build\outputs\apk\debug\内にapkファイルが生成されます。
>cordova build android
