
Upgrading to Vuetify 2.0 in a existing Nuxt.js project

There are two ways to add Vuetify 2.0 in a existing Nuxt project.
- With a plugin
- With a Nuxt.js module
I tried to add it with the nuxt module but couldn’t do it, so rolled with plugin. So I am going to explain what I did so you can use the new features too. It’s cooler now 😉 .
The Plugin Way
- First, Install Vuetify 2.0.0
npm install vuetify@2.0.0
// OR
yarn add vuetify@2.0.0
- Vuetify uses Material Design Icons as its default iconfont. Let’s install it first:
npm install @mdi/font -D
// OR
yarn add @mdi/font -D
2. Create plugin called vuetify.js in plugins folder and add this code.
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
import '@mdi/font/css/materialdesignicons.css' // Ensure you are using css-loader version "^2.1.1" ,
Vue.use(Vuetify)
export default ctx => {
const vuetify = new Vuetify({
theme: {
dark: false // From 2.0 You have to select the theme dark or light here
}
})
ctx.app.vuetify = vuetify
ctx.$vuetify = vuetify.framework
}
You can change the value of dark to true to change it to dark mode, and also you can add your common color variables here. It will make the code complicated. I will include an example at the end of the article in the bonus section 😀 .
3. Then add the plugin in the nuxt.config.js
plugins: [
'@plugins/vuetify'
],
Okay, that’s it done.
You can now play with the new components which have been added in version 2. Include any v-components in the template under v-app:
<template>
<v-app>
//Include new components here and see the magics.
//BTW,you must have v-app in the root file encompassing all the
//Vuetify components
</v-app>
</template>
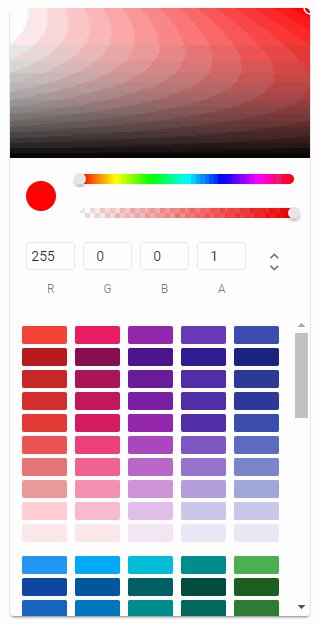
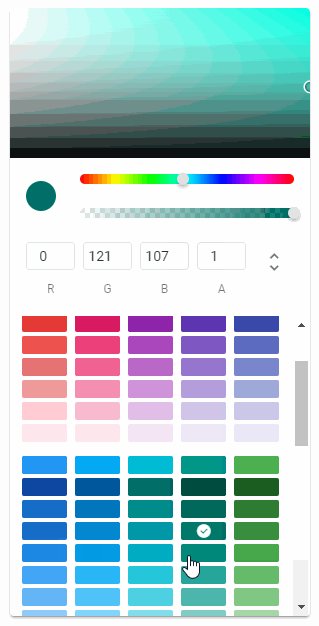
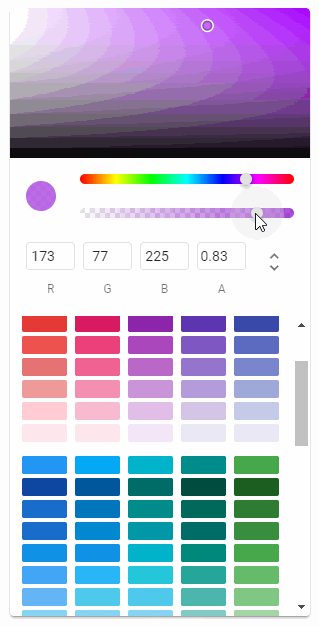
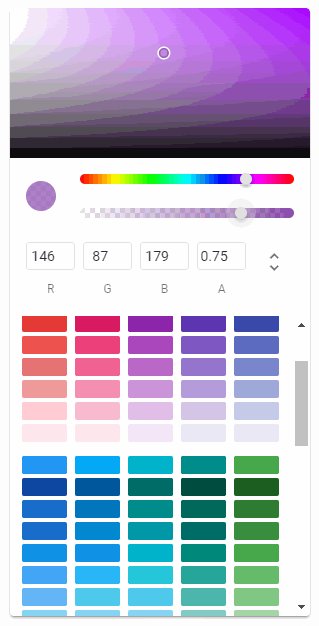
I really liked the color picker. Here’s an image of the color picker you will get with this simple code <v-color-picker></v-color-picker> :

Bonus:
Here’s how your code will look like, if you set common color. This is recommended as you can change the colors in one sweep.
You have to add it in the plugin section. plugins/vuetify.js
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
import '@mdi/font/css/materialdesignicons.css'
import colors from "vuetify/es5/util/colors"
Vue.use(Vuetify)
export default ctx => {
const vuetify = new Vuetify({
theme: {
dark: false,
themes: {
dark: {
primary: colors.deepPurple.lighten3,
accent: colors.deepPurple.accent3,
secondary: colors.amber.darken3,
info: colors.teal.lighten1,
warning: colors.amber.base,
error: colors.deepOrange.accent4,
success: colors.green.accent4
}
}
},
})
ctx.app.vuetify = vuetify
ctx.$vuetify = vuetify.framework
}
//Don’t forget to import colors :)
To get notifications about articles like this or give suggestions follow me on twitter.
I will soon publish this in the medium if you have any comments please or edit please let me know there.

