
Unreal Engine5のチュートリアルやってみた!④
今回も引き続きチュートリアルを進めていきます!今回はQuixel Bridgeからコンテンツを追加する方法を記していきます。
Quixel Bridgeとは
Quixel Bridgeは、3Dアーティストやデザイナー向けのツールで、Quixel Megascansライブラリにアクセスし、ダウンロードしたアセットを様々な3Dソフトウェアやゲームエンジンに簡単にインポートすることができます。Epic Gamesのアカウントを持っていれば、無数の3Dアセットやサーフェイスを無料で利用することが可能です。これにより、プロジェクトのクオリティを高め、リアルで高精細なシーンを作成することができます。
Quixel Bridgeの設定
まず、Unreal EngineとQuixel Bridgeの統合を確認するために、次のステップを行います:
- Epic Gamesアカウントでログイン: Quixel Bridgeを使用するには、Epic Gamesのアカウントが必要です。まだアカウントを持っていない場合は、公式サイトから無料で作成できます。既にアカウントがある場合は、Quixel Bridgeにログインしましょう。
- Unreal Engineのプラグイン設定: Unreal Engine内で「Edit」メニューから「Plugins」を選択し、Quixel Bridgeプラグインが有効になっていることを確認します。プラグインが有効になっていない場合は、有効にしてエンジンを再起動します。
Quixel Bridgeからのコンテンツ追加
次に、Quixel Bridgeを使って実際にアセットをUnreal Engineにインポートし、シーンに追加する方法を説明します。
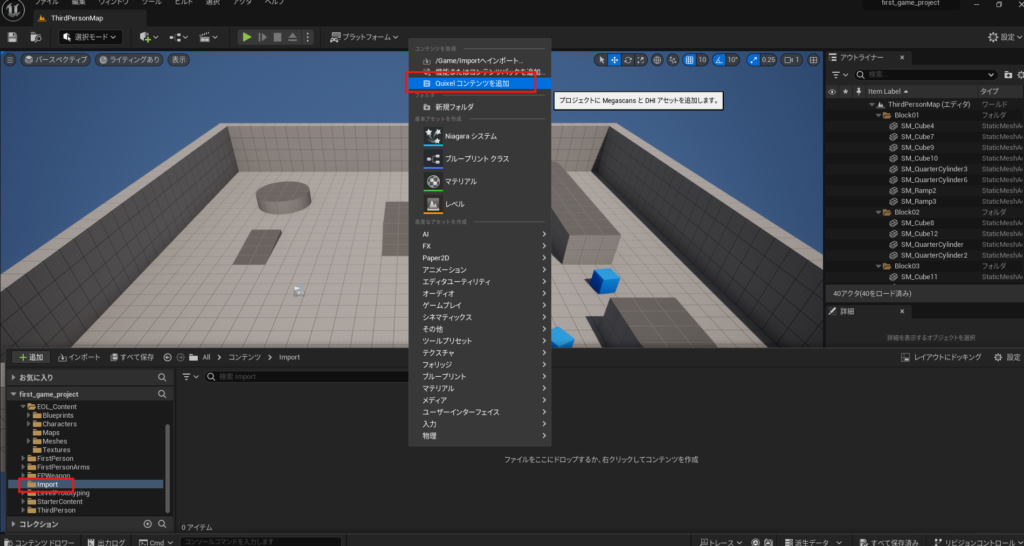
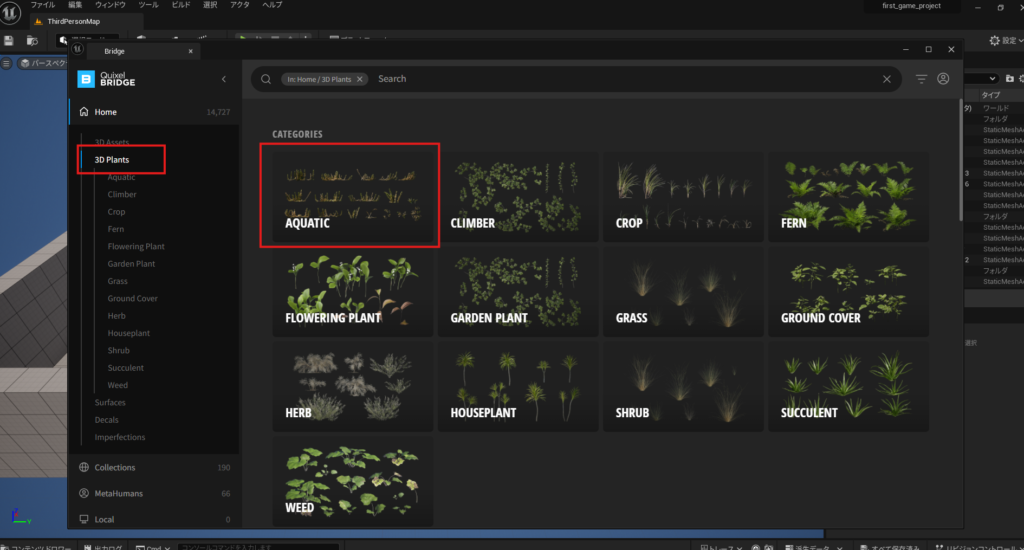
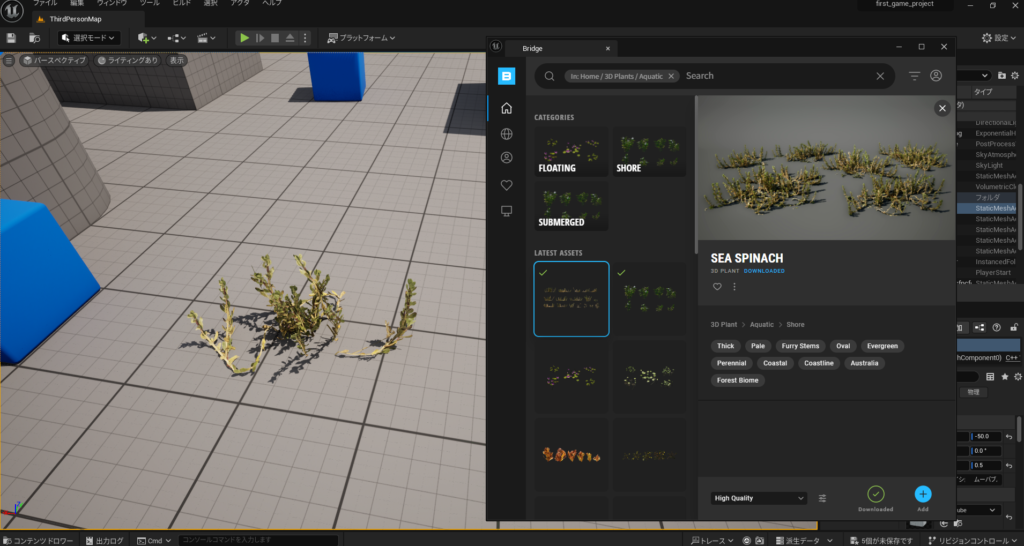
1. Quixel Bridgeの起動: Unreal Engineのコンテンツドロワー内で右クリックし、「Quixelコンテンツを追加」を選択すると、Quixel Bridgeのウィンドウが開きます。このウィンドウから、さまざまなカテゴリーの3Dアセットやサーフェイスが閲覧できます。


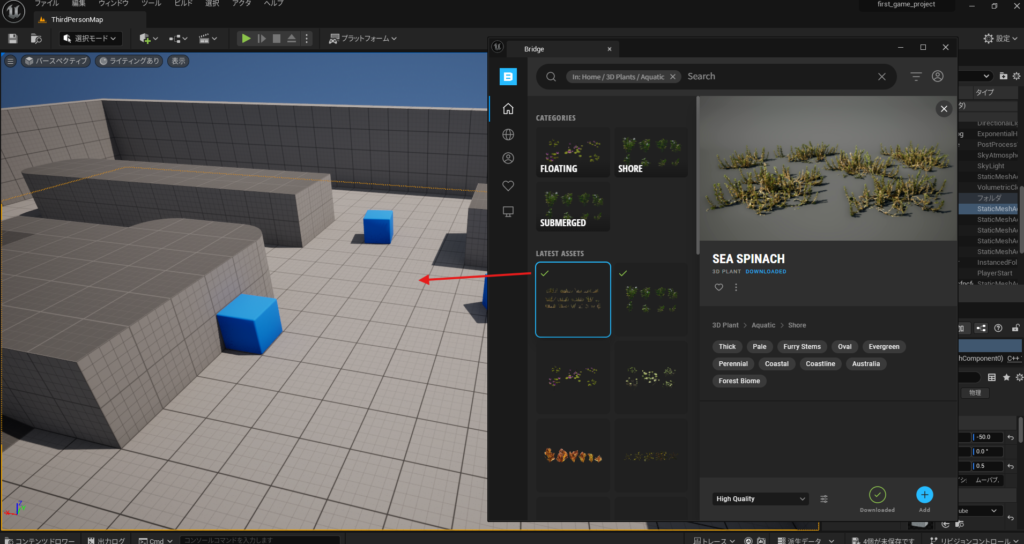
2. ワールドへの配置: 植物アセットをドラッグアンドドロップすることで、ワールド内に配置します。配置後、回転、スケール、位置を調整してシーンに適した見栄えにします。



これで、Quixel Bridgeから植物のプロップをシーンに追加する方法が完了しました。Quixel Megascansライブラリの豊富なアセットを活用することで、シーンのリアリティを一層高めることができます。
最後までお読みいただきありがとうございました。

