
Unreal Engine5のチュートリアルやってみた!③
今回も引き続きチュートリアルを進めていきます!今回は別プロジェクトからコンテンツを追加する方法を記していきます。
別プロジェクトからのコンテンツ追加
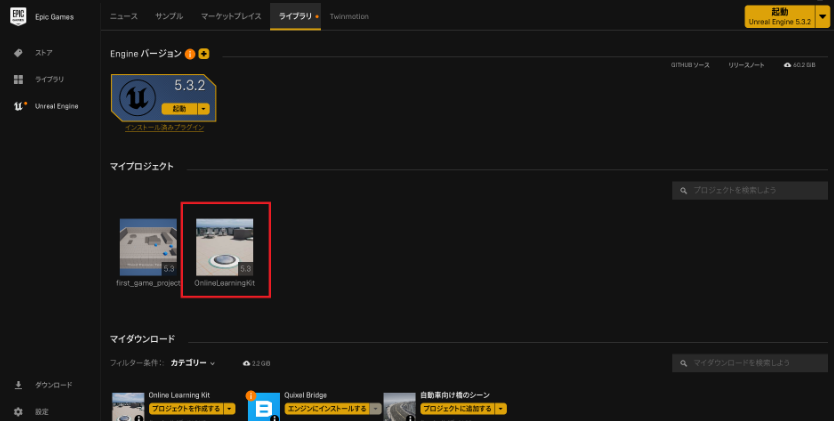
まずはEpic Games Launcherから「OnlineLearningKit」を起動します。

別プロジェクトからコンテンツを追加するには、「移行機能」を使用します。
今回は、「OnlineLearningKit」プロジェクトの全てのアセットを以前作成した「first_game_project」プロジェクトに移動させます。
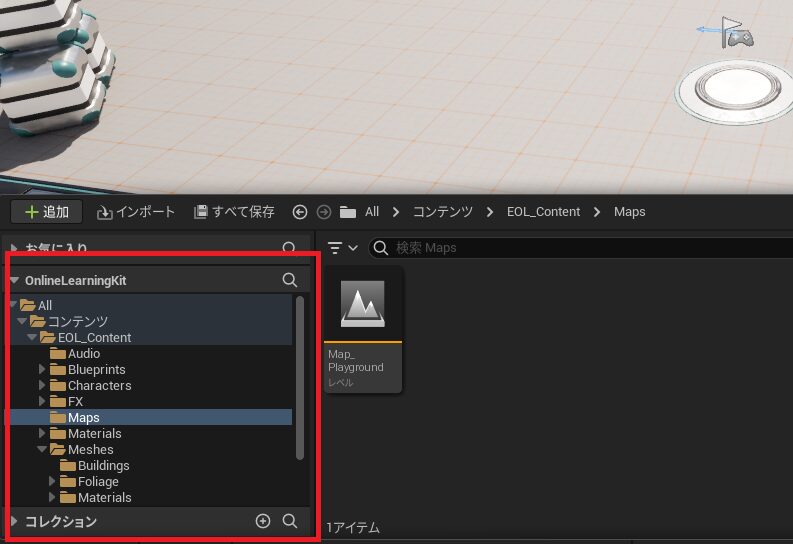
まずは、コンテンツドロワー内の「Maps」を開きます。

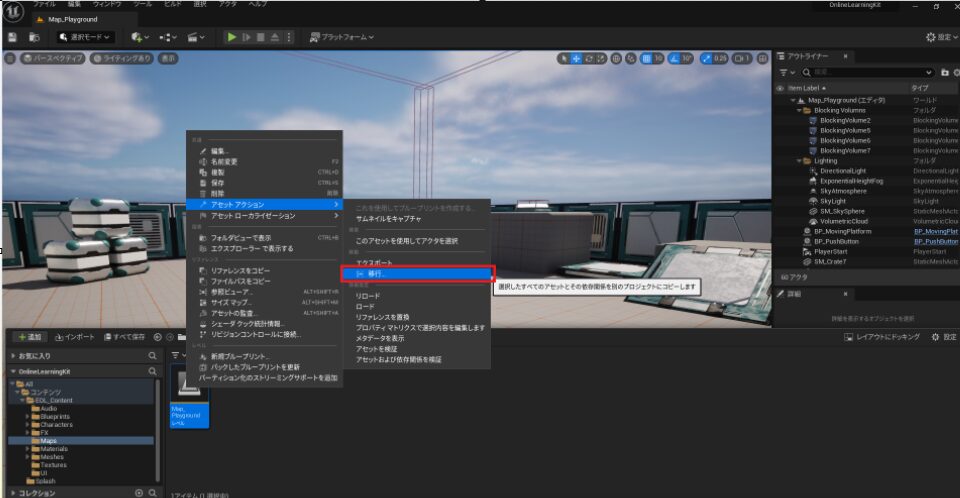
「Maps」配下の「Map_playground」には、このマップの全てのアセットが含まれているので、右クリックを行い、「アセットアクション」→「移行」を選択します。

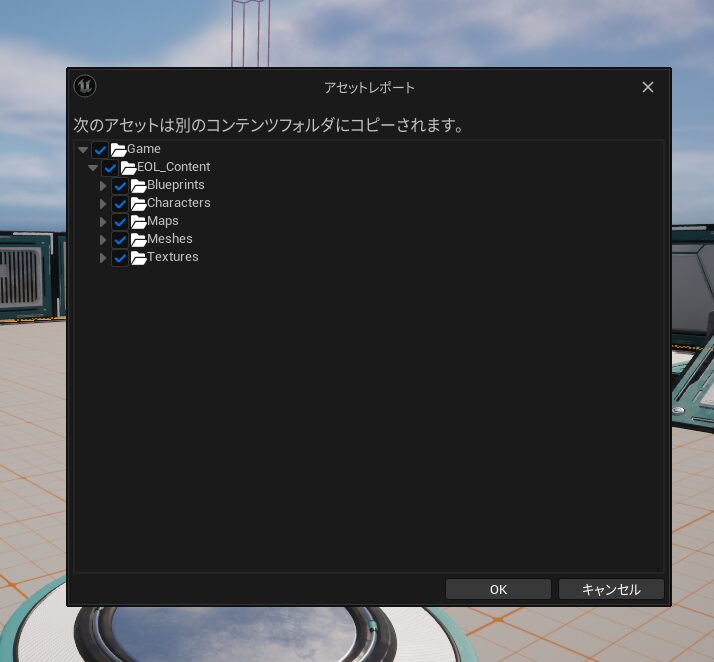
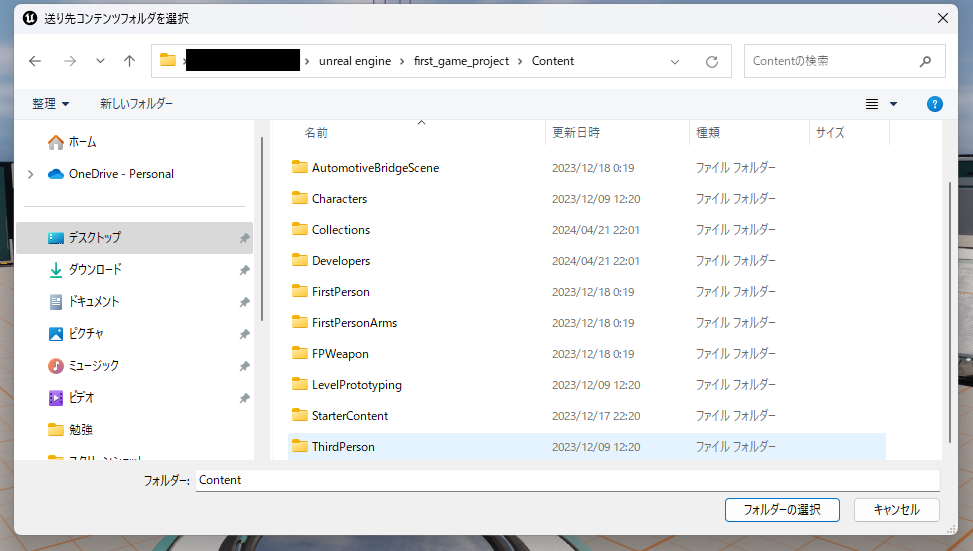
「アセットレポート」というポップアップが表示され、「OnlineLearningKit」プロジェクトの全てのアセットが選択されているので、「OK」を押し移行先である「first_game_project」プロジェクトの「Content」配下を選択します。


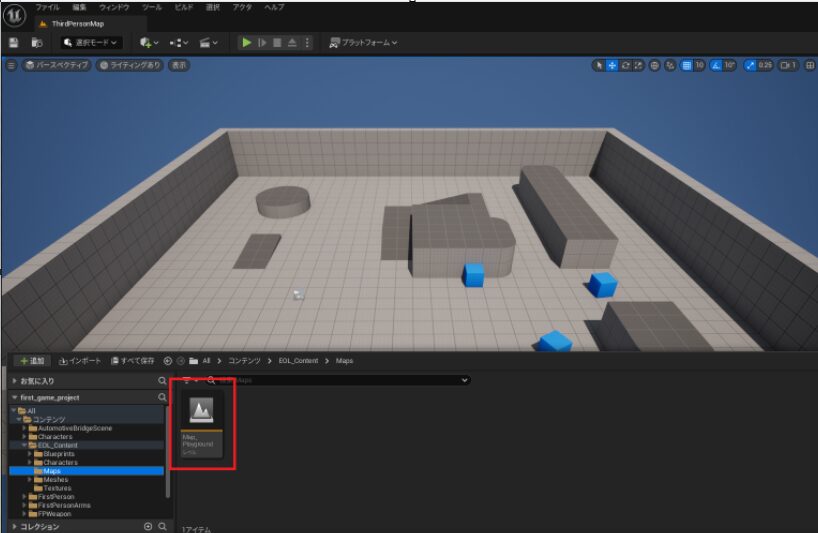
「first_game_project」プロジェクトを開き、「Maps」配下に先程以降させた「OnlineLearningKit」プロジェクトの「Map_playground」コンテンツが追加されていることが確認できます。

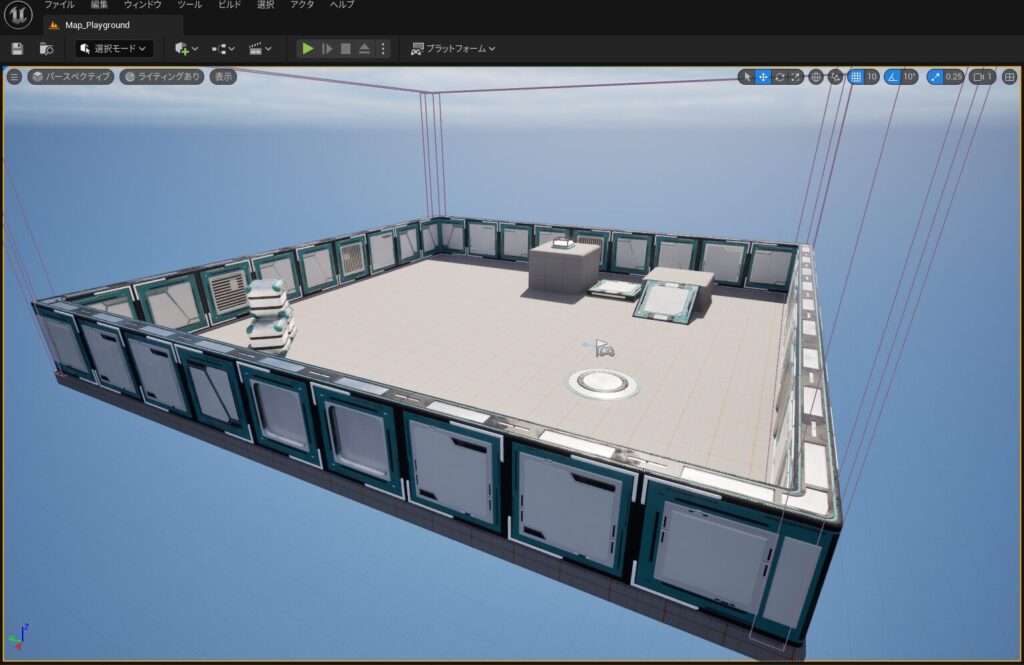
「Map_playground」コンテンツをダブルクリックで開くことで、「first_game_project」プロジェクトで「OnlineLearningKit」プロジェクトのコンテンツを表示させることができます。

チュートリアル③をやってみて
初心者の私でも簡単に別プロジェクトからコンテンツを移行させることができました!
次回は、自身が作成したアイテムをプロジェクトに取り込む方法を載せます。
最後までお読みいただきありがとうございました!

