
Unreal Engine5のチュートリアルやってみた!②
こんにちは。システム開発部のkyobashiです。
前回に引き続きチュートリアルを進めていきます!今回は自身のプロジェクトにコンテンツを追加する方法を載せていきます。
コンテンツの追加
テンプレートの追加
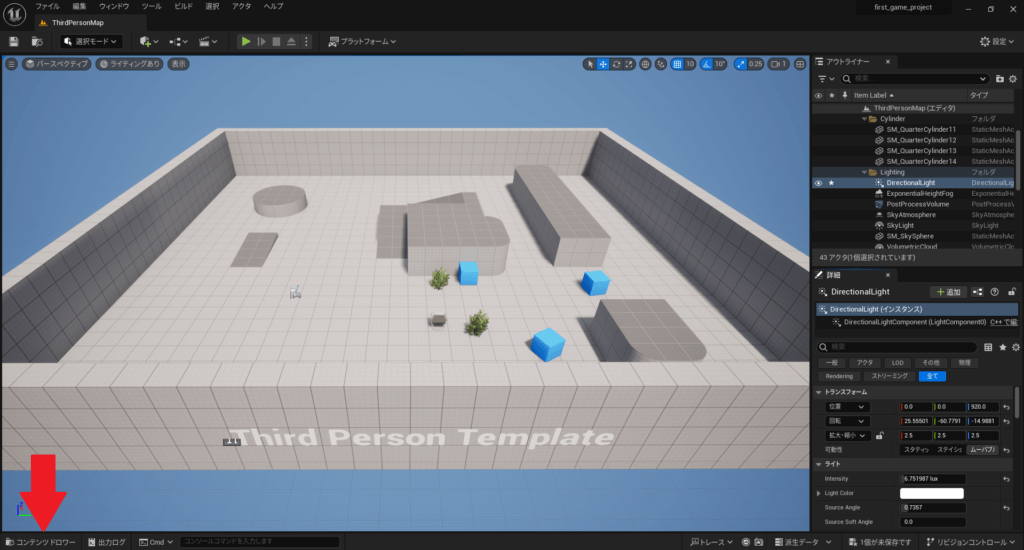
最初にスターターコンテンツの追加を忘れたり、他のテンプレートを追加したいとなった場合、右下の「コンテンツドロワー」から追加することが可能です。「コンテンツドロワー」内の「追加」→「機能またはコンテンツパックを追加します」の順番でクリックすると、プロジェクトに追加できるテンプレートやコンテンツが表示されます。
試しに「ファーストテンプレートパーソン」のテンプレートを追加してみます。

追加することができました!
EpicGameLauncherからのコンテンツ追加
EpicGameLauncherから追加する方法もご説明いたします。
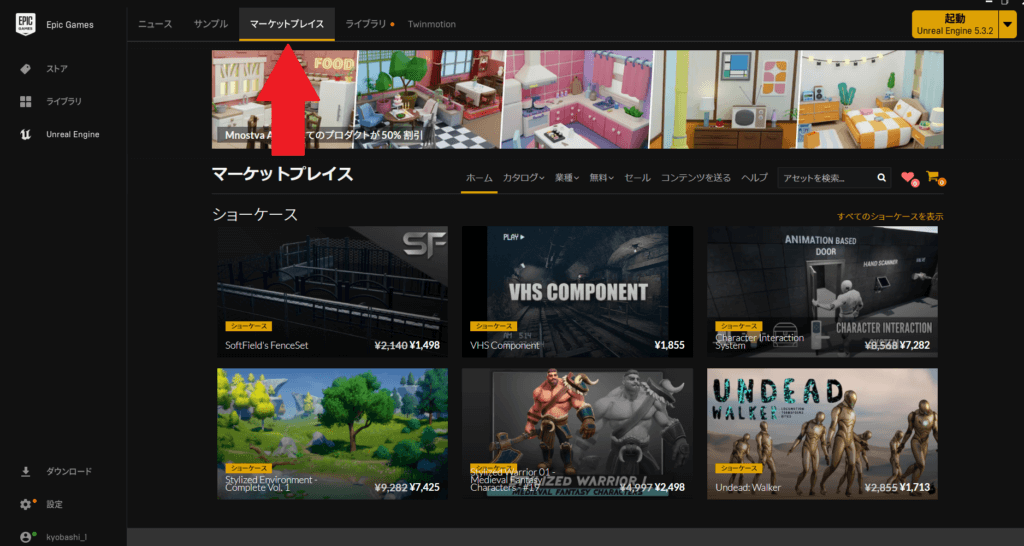
まずは「マーケットプレイス」にアクセスします。

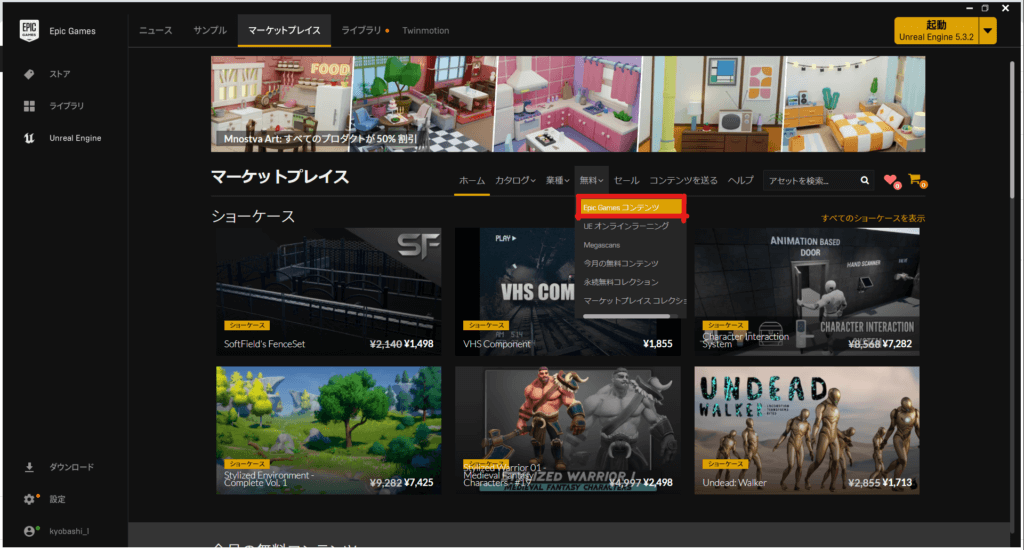
有料のコンテンツもありますが、今回は無料のものを使用します。

プロジェクトに追加したいコンテンツを選択すると内容を確認することができます。
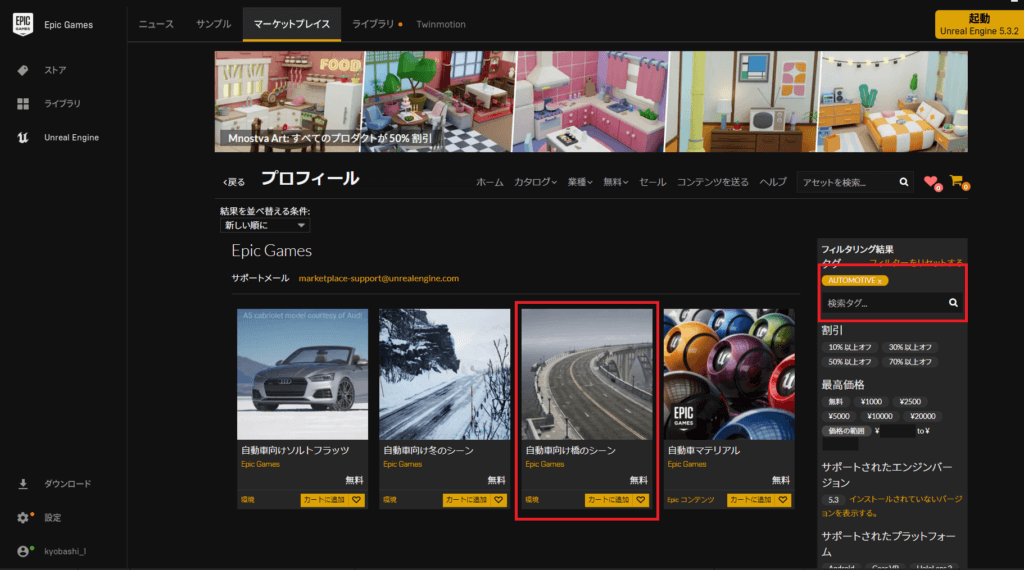
今回は「自動車向け橋のシーン」のコンテンツを追加します。
右の検索項目に「AUTOMOTIVE」と入力して検索することで「自動車向け橋のシーン」が表示されます。

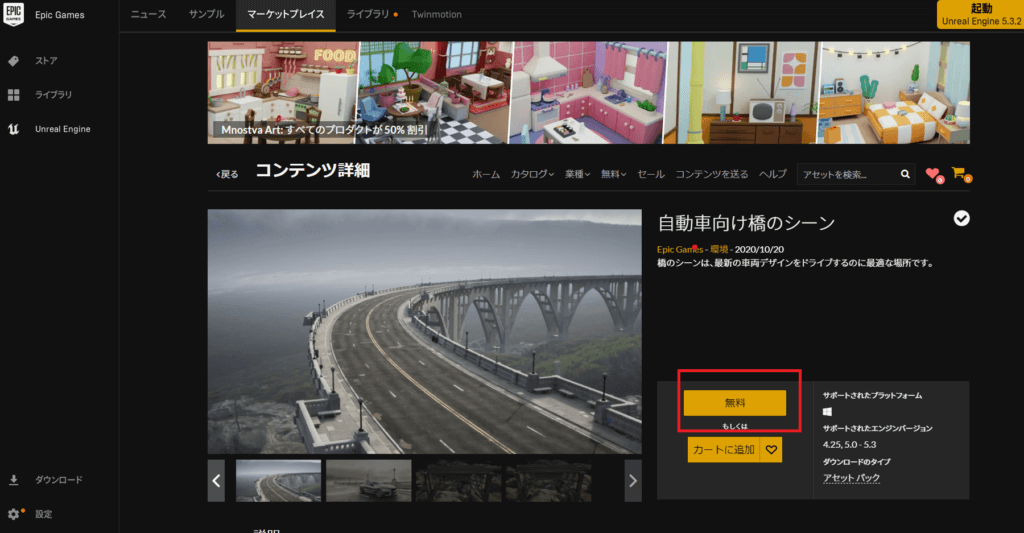
「自動車向け橋のシーン」を選択すると詳細が表示されます。
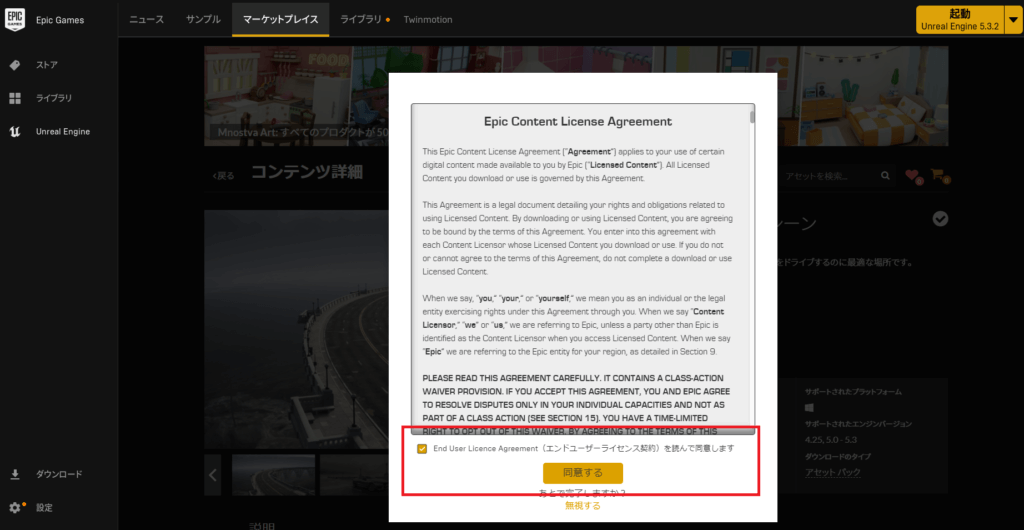
「無料」のボタンをクリックすると、契約書が表示されますので、「同意する」をクリックします。


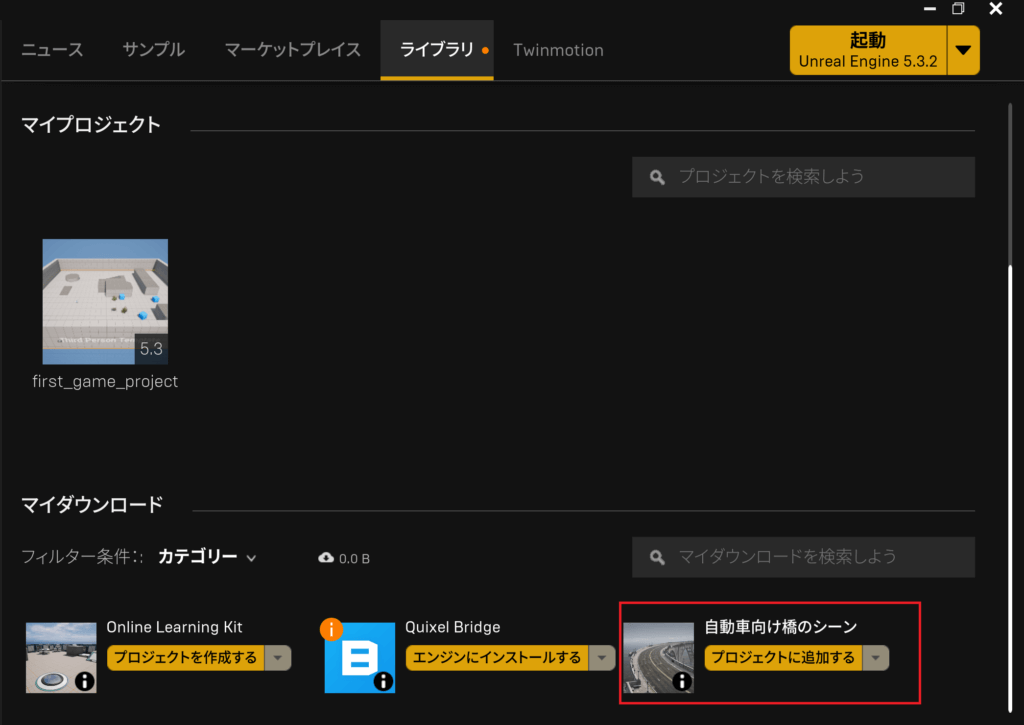
同意語、ダウンロードされ、自身のライブラリに表示されます。

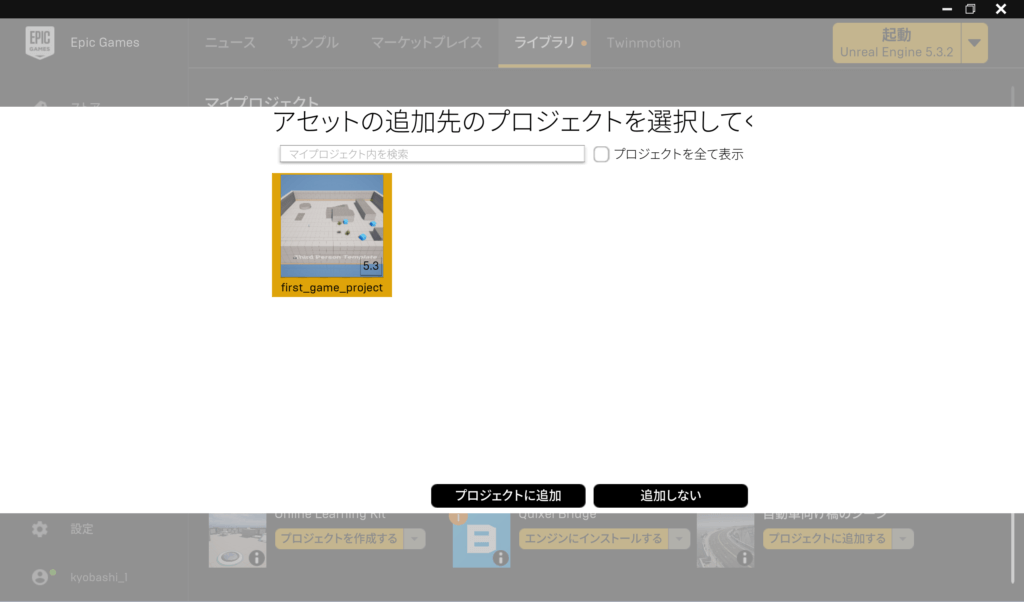
「プロジェクトに追加する」をクリックして、追加したいプロジェクトを選択して、「プロジェクトに追加」をクリックするとプロジェクトへの追加が完了します。

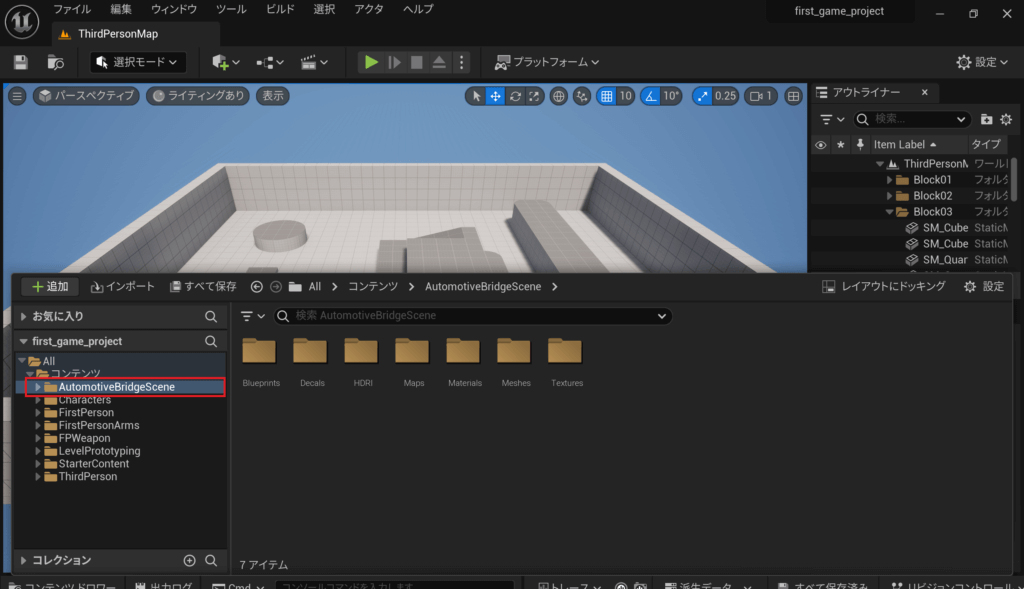
コンテンツドロワー内に、追加したコンテンツが表示されました!

チュートリアルをやってみて②
今回は、コンテンツの追加方法について説明させていただきました。今回記載した方法以外にも別プロジェクトから追加する方法もあるので、そちらは次回やっていきたいと思います。

