
Unreal Engine5のチュートリアルやってみた!①
こんにちは。システム開発部のkyobashiです。前回では、Unreal Engine5をインストールするところまで進んだため、今回は公式が用意しているチュートリアルに従ってゲーム開発を行います。
今回行うチュートリアルは、こちらのをやっていこうと思います。
今回のチュートリアルでは、下記の内容を学ぶことができます。
- プロジェクトテンプレートを使用して、新しいプロジェクトの作成方法
- カスタムしたアセットまたは既成のアセットを自身のプロジェクトに追加を行い、コンテンツブラウザでアクセスする方法
- アクタをレベルに追加して、詳細パネルでプロパティの変更方法
- ライティングアクタを使用して、シーンに環境証明とエフェクトの追加と制御方法
- ブループリントエディタでブループリントアクタの使用方法
アセットやアクタ、コンテンツブラウザなどの用語の意味は、公式の用語集に記載されているため、そちらをご確認ください。
私自身、すべて初めて聞いた用語のため、進めながら覚えていこうと思います。
またチュートリアルの内容を1つの記事にまとめると長くなってしまったため、分割して投稿していきます。
それでは、チュートリアルを進めていきます!
1. プロジェクトテンプレートを使用して、新しいプロジェクトの作成方法
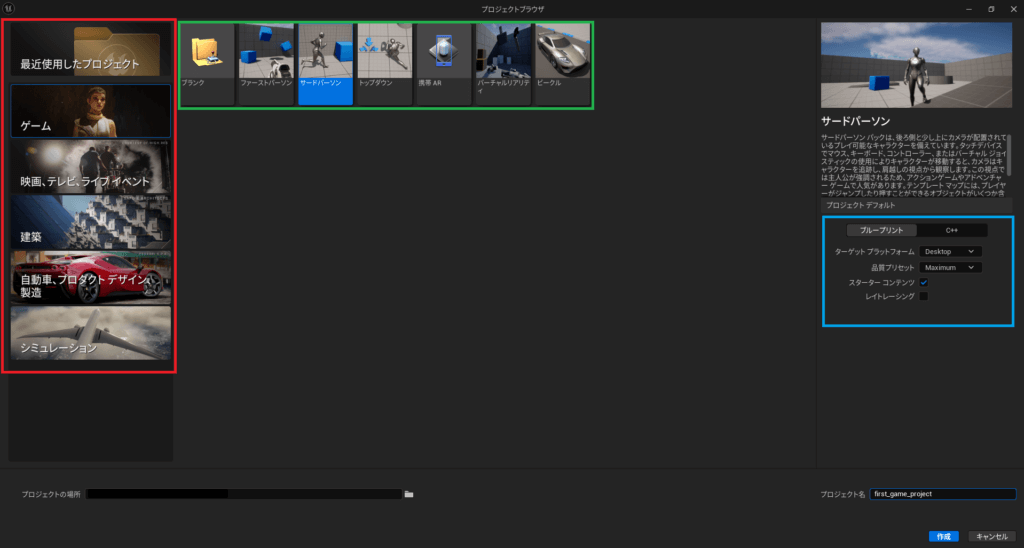
まず、前回インストールしたUnreal Engineのエディタを開きます。

赤の枠で囲まれた箇所は、開発カテゴリを選ぶ箇所になります。緑の枠で囲まれた箇所は、テンプレートを選ぶ箇所になります。テンプレートを使用することで、自身で様々な設定を追加することなく、用意されている機能を利用できるようになり、ゲーム開発をスムーズに進めることができるようになります。青の枠で囲まれた箇所では、プラットフォームの選択や品質等の設定を行います。
今回は、下記の設定に変更し「作成」をクリックしてプロジェクトの作成を行います。
- 開発カテゴリ:ゲーム
- テンプレート:サードパーソン
- 青の枠で囲まれた箇所の項目:画像と同じ設定
- プロジェクト名:first_game_project

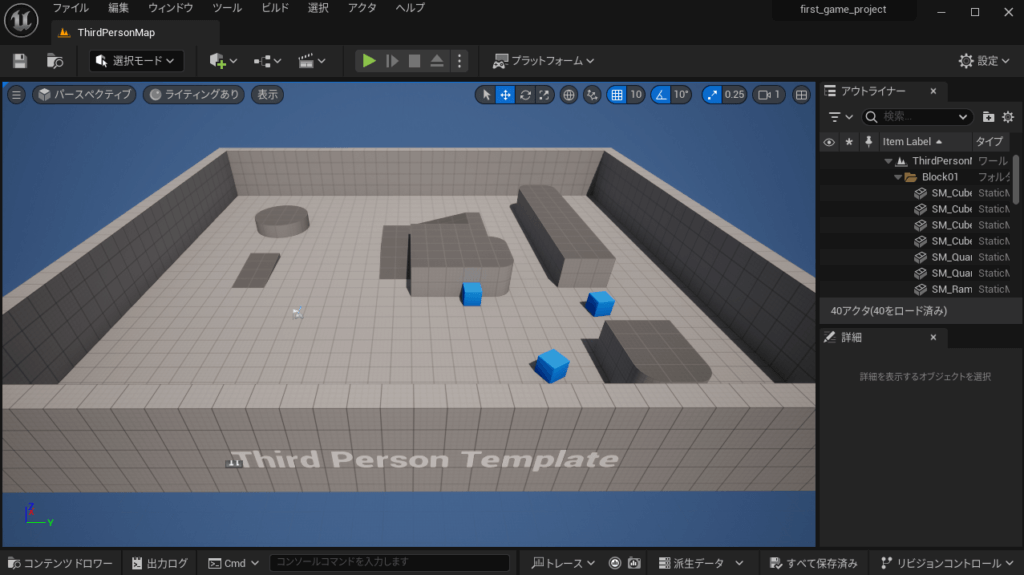
無事にプロジェクトを作成することができました!
2. エディタの基本的な操作
1. カメラの基本的な操作
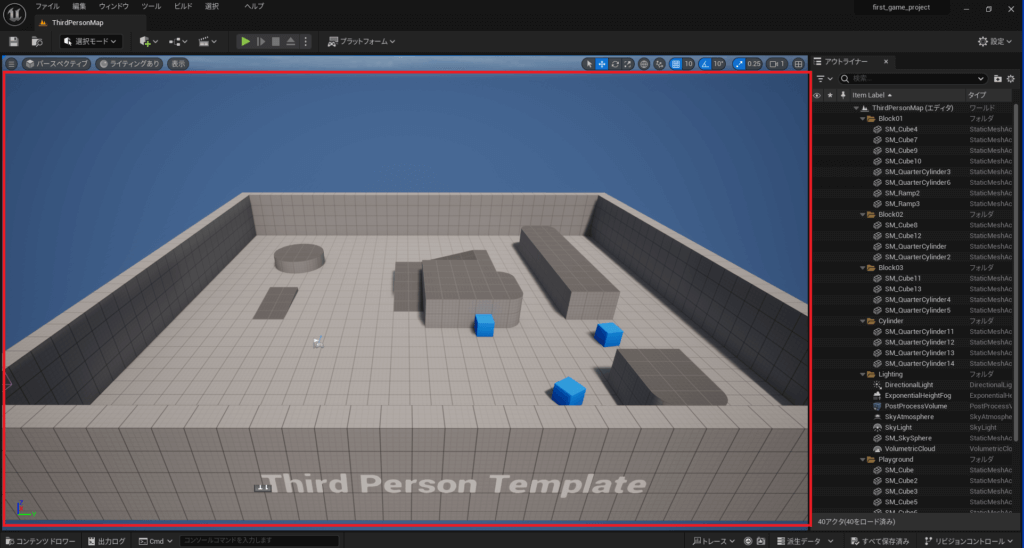
初めにカメラの操作方法についてご説明いたします。
赤の枠内を右クリックしながらマウスを動かすことで、カメラの視点を動かすことができます。左クリックの場合は、カメラを前後移動、両方クリックの場合は、カメラを上下移動させることができます。また右クリックを押しながらWASDキーで前後左右の移動も可能となっています。

視点の移動
カメラの前後移動
カメラの上下移動
以上が、カメラの基本的な操作となっております。
マウスのみでの操作は大変なので、私は右クリックとWASDキーで移動する方法を使用しています。
2. アイテムの基本的な操作
続きまして、アイテムの基本的な操作についてご説明いたします。
選択と移動
アイテムをクリックすることで、選択することができ、表示された矢印を左クリックしながらマウスを動かすことで、選択したアイテムを矢印方向に移動させることができます。
フォーカス
アイテムを選択してFキーを押すと、選択したアイテムをフォーカスします。またエディタの右側に表示されているアウトライナー内のアイテムをダブルクリックしてもフォーカスすることができます。
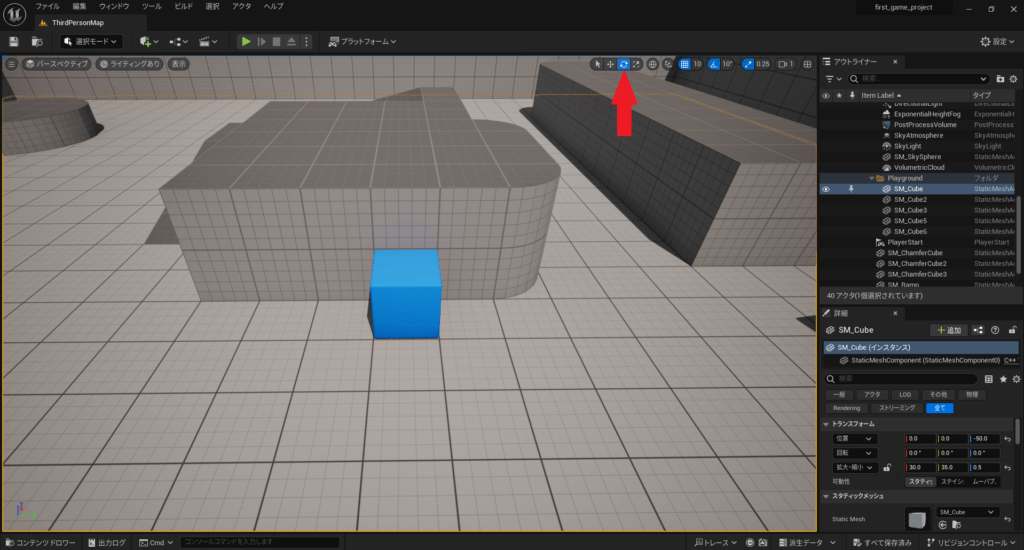
回転
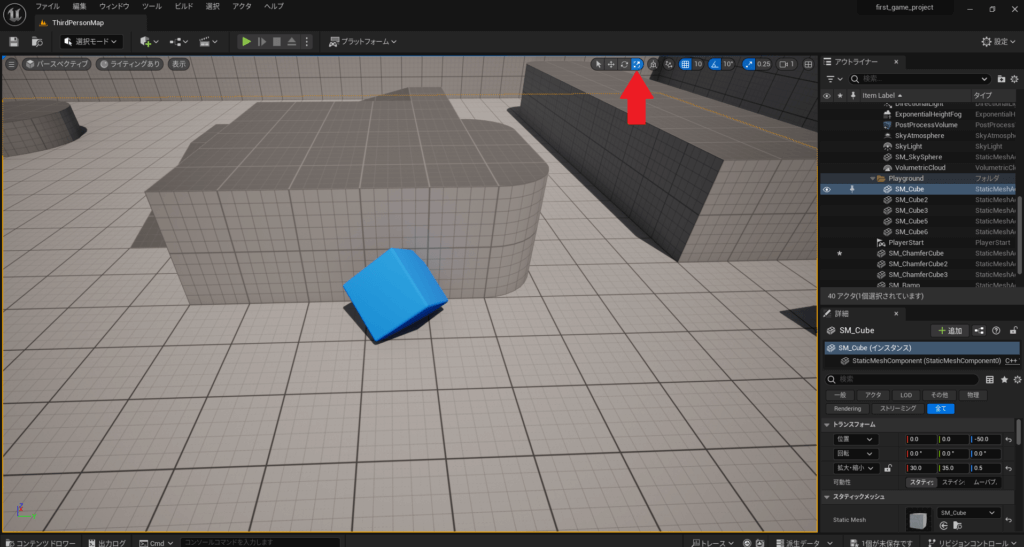
赤の矢印が指しているマークをクリックして、アイテムを選択すると、選択したアイテムを回転させることができます。

サイズ変更
回転のマークの隣の赤の矢印が指しているマークをクリックして、アイテムを選択すると、選択サイズを変更させることができます。

アイテムの追加
続きまして、アイテムの追加を行いたいと思います。
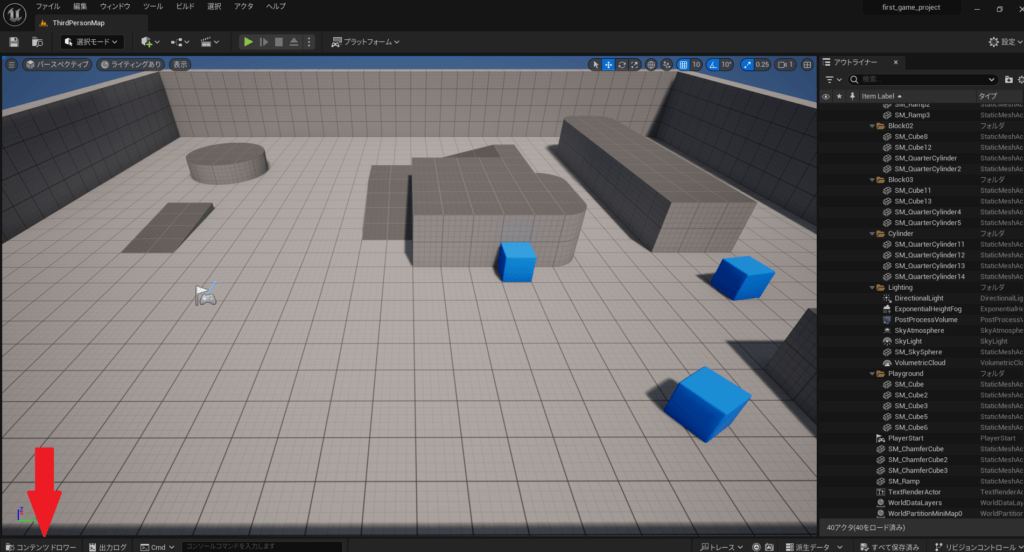
箱しかなく寂しいですが、コンテンツドロワーからアイテムを追加することができます。コンテンツドロワーをクリックすると、プロジェクト内で扱えるアイテムが入ったフォルダが表示されます。

最初に「スターターコンテンツ」を指定したため、「スターターコンテンツ」のアイテムを使用することができます。
せっかくなので、「スターターコンテンツ」のアイテムを追加していきます。
「StarterContent」→「Props」の順番でダブルクリックしていくと、「スターターコンテンツ」のアイテムが表示され、追加したいアイテムをドラッグアンドドロップすることで追加できます。
試しに椅子や草、扉のアイテムを追加してみました!追加したアイテムも、同様に回転やサイズ変更など行うことができます。
アイテムの削除
不要なアイテムを削除したい場合は、選択したアイテムを右クリックして「編集」→「削除」を選ぶことによって削除することができます。
試しに先程追加した扉を削除したいと思います。
簡単に削除することができました!
3. テストプレイ
続きまして、ゲームを実行してテストプレイしてみたいと思います。
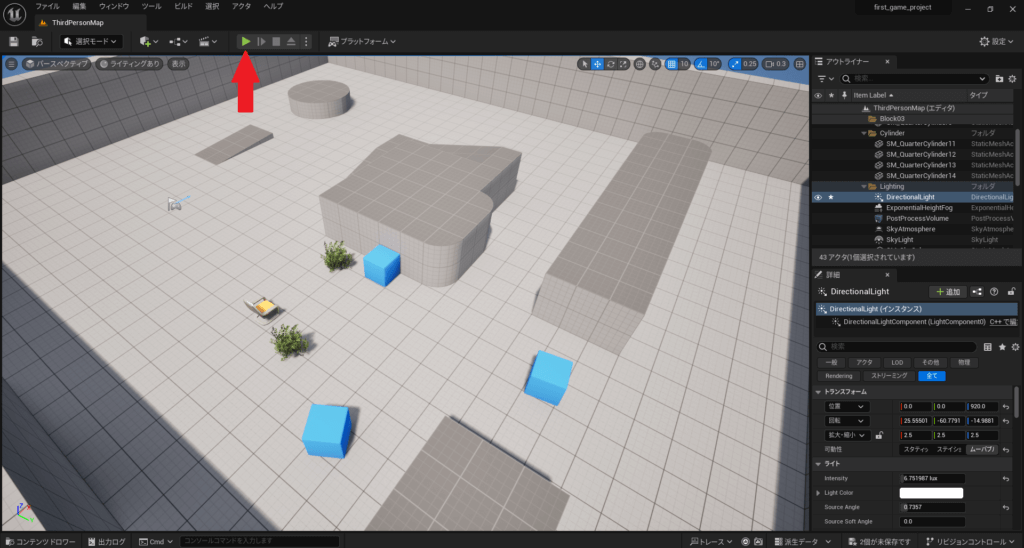
上部に表示されている緑の三角をクリックすると、キャラクターが作成されます。キャラクターは、WASDキーで移動、スペースキーでジャンプをすることができます。最初に「サードパーソン」のテンプレートを指定したため、三人称視点のカメラで、このような操作が可能となっております。テストプレイを終了したい場合は、ESCキーを押すことで終了することができます。

キャラクターを動かすことができました!動かすことで、一気にゲームっぽさを感じることができましたね!
チュートリアルをやってみて①
今回は、チュートリアルの内容の1つ目の「プロジェクトテンプレートを使用して、新しいプロジェクトの作成方法」について説明させていただきました。チュートリアルの内容を全て記載しようと考えていたのですが、あまりにも長くなりすぎてしまったため、分割させていただきました。
今回から、実際にゲーム開発が始まりました。ゲーム開発について、何もわからなかったですが、公式のドキュメントが充実しており、初めて聞く用語ばかりでも、難なくチュートリアルを進めていくことができています!
次回も引き続き、チュートリアル進めていきます!
最後までお読みいただきありがとうございました!

