
PhotoShopのAI補完で素材写真にありがちな問題を解決する
ご覧いただきありがとうございます。ウェブネーションの山下です。
今回は写真素材などでありがちな問題点をPhotoShopのニューラルフィルターや生成塗りつぶしを使って修正するケースを紹介いたします。
解像度が低すぎる問題
まずは、ニューラルフィルターのスーパーズームを利用して低解像度の画像を高解像度に変換してみます。解像度を上げた部分をAIが自動的に補完してくれます。

拡大するとどうしても粗さが目立ってしまい、ファーストビューなどで使うには厳しそうです。
今回は横幅500pxのこのJPG画像を2倍のサイズへ拡大してみます。
Photoshopで画像を読み込み「フィルター > ニューラルフィルター > スーパーズーム」を選択。

画像をズームを1回押して2xに設定し、画像のディティールを強調とJPEGのノイズ除去をチェック。
ノイズの軽減とシャープは3に設定しています。

生成された写真を保存すると解像度が2倍になってかなり滑らかになりました。
ただし、解像度を上げすぎるとイラストのような感じに見えてしまうことがあるので2倍程度にとどめておいた方が良い感じがします。
背景足りない問題
写真にテキストを配置するような場合、背景の余白が少なくて困ることがよくあります。
そんな時は「生成塗りつぶし」を使用すると解決できることが多いです。

こちらの画像の上部を拡張したいとします。
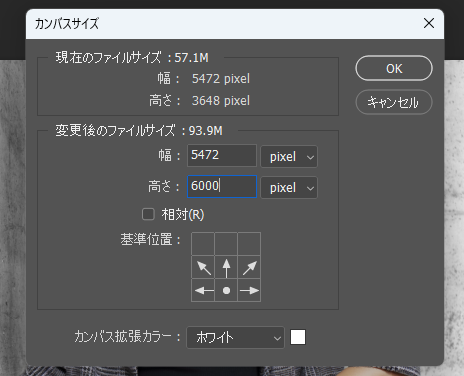
「イメージ > カンバスサイズ」から上部にカンバスサイズを拡張します。

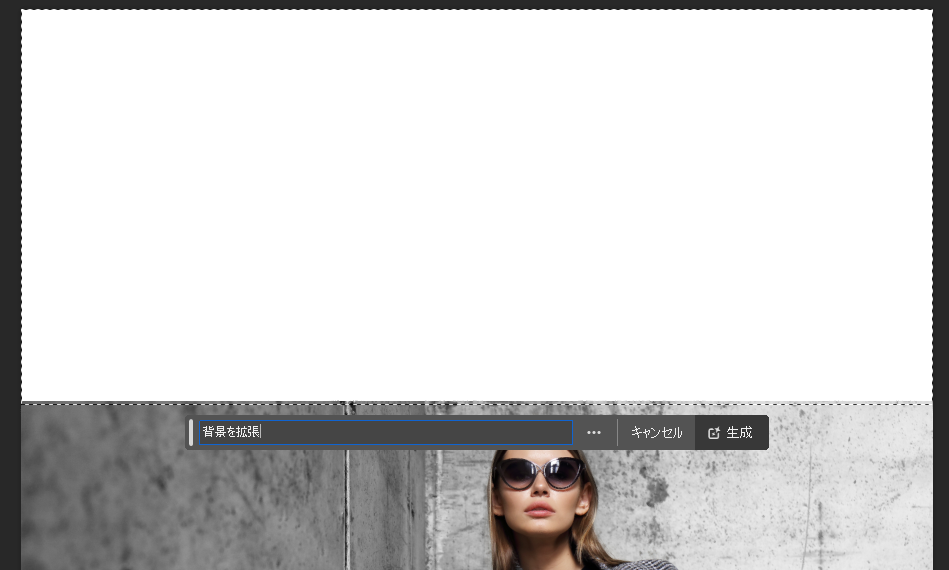
拡張された部分を選択して「生成塗りつぶし」を選択後テキストフィールドに「背景を拡張」と入力します。

するといい感じに背景が拡張されますのでバリエーションタブから気に入ったものを選択します。
もしイメージと違う場合はプロンプトに詳しい情報を入力するか何回か生成を繰り返してみてください。

背景が拡張され、拡張部分に文字を入れることができました!
用途は無限大
上記2つは個人的にクライアント提供写真や素材写真で問題に感じており、解像度に関しては写真を提供していただくしかなく、背景の拡張に関しても場合によっては数時間がかりの作業となる場合もありましたが、PhotoShopやAIの進化で数秒で解決できるようになりました。
他にも
・被写体の表情を変える(ニューラルフィルター)
・被写体の服装を変える(生成塗つぶし)
・背景の場所を変える(生成塗つぶし)
など、これまで時間のかかっていた作業が数秒でできるようになっています。
リリースされてから少し時間のたったAI補完機能ですが、今後使いこなせていけるように使えるケースでは率先して使っていきたいものです。

