
PAY.JP様に弊社サービス「inf」が取り上げられました!
システム開発部の前野です。いつもウェブネーションのコーポレートサイトへ訪問頂きありがとうございます。
先月末のお話になりますが、なんとPAY.JP様に弊社サービス「inf」が導入事例として記念すべき事例の1番目に取り上げられました!
【PAY.JP導入事例】株式会社ウェブネーション様:inf.buzz
https://note.com/pay_jp/n/nb7b780e22818
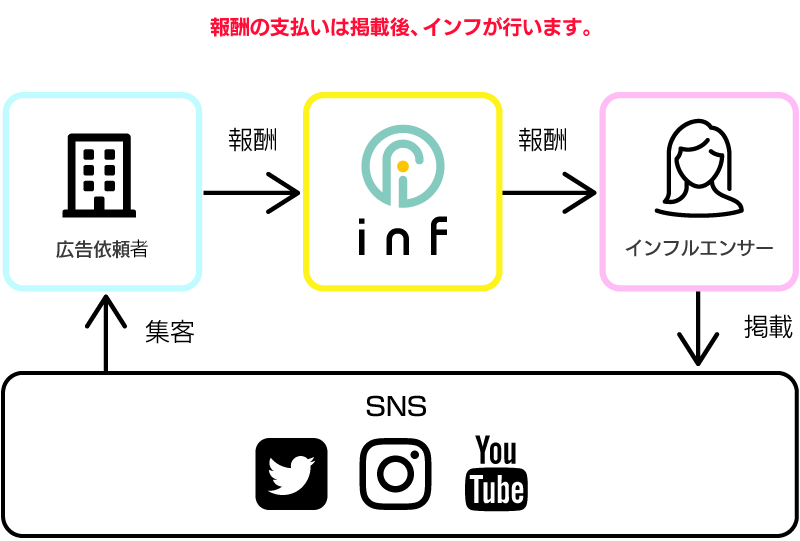
infは広告ニーズとインフルエンサーをマッチングするサービスで、フォロワーが少ない人を大量に採用することに特化しており、効率よく多くのインフルエンサーに宣伝したい内容を知ってもらうことにフォーカスしています。
お、決済にはPAY.JPを使っているのか!と思ったあなたは技術者の一員に違いありません(笑)
そんな魅力が詰まったinfのサービスの裏方を簡単に紹介しちゃいます。
infはどのような技術で作られているの?

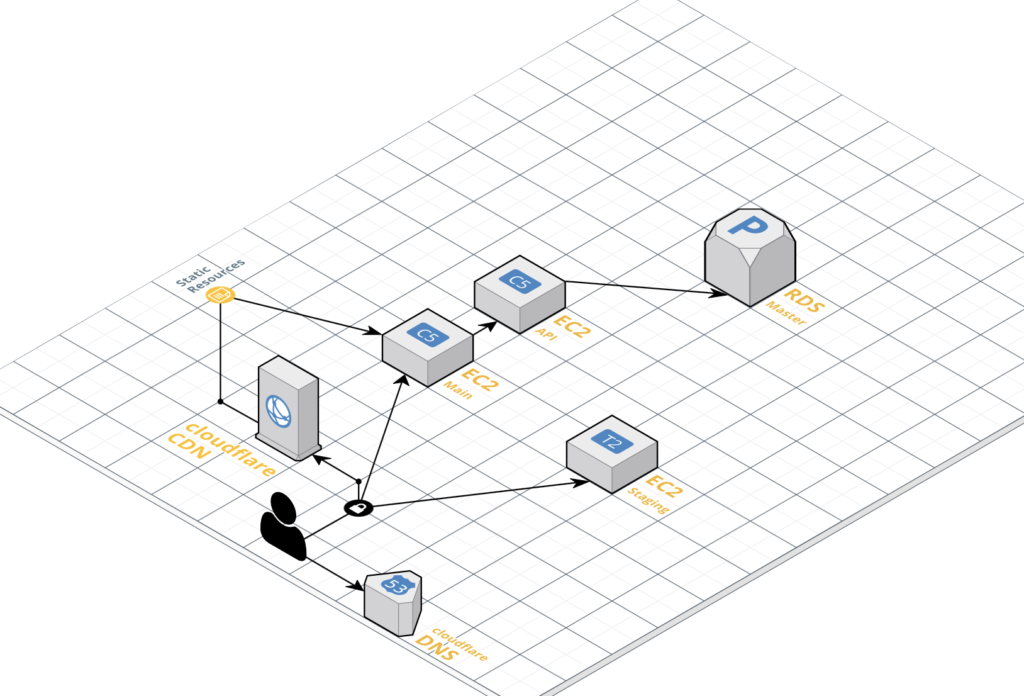
インフラエンジニアとして私のお得意分野が、インフラ構成です。ざっくり図にするとこんな感じですね。フロントエンドとバックエンドがきっちり分かれているのはよく見る構成ですが、フロントだけでも本体とAPIで分かれているのが、infの特徴です。
実際そうですが、設計段階から結構画像がアップロードされるサイトを想定していたので、cloudflareで画像周りのみを全てキャッシュさせています。

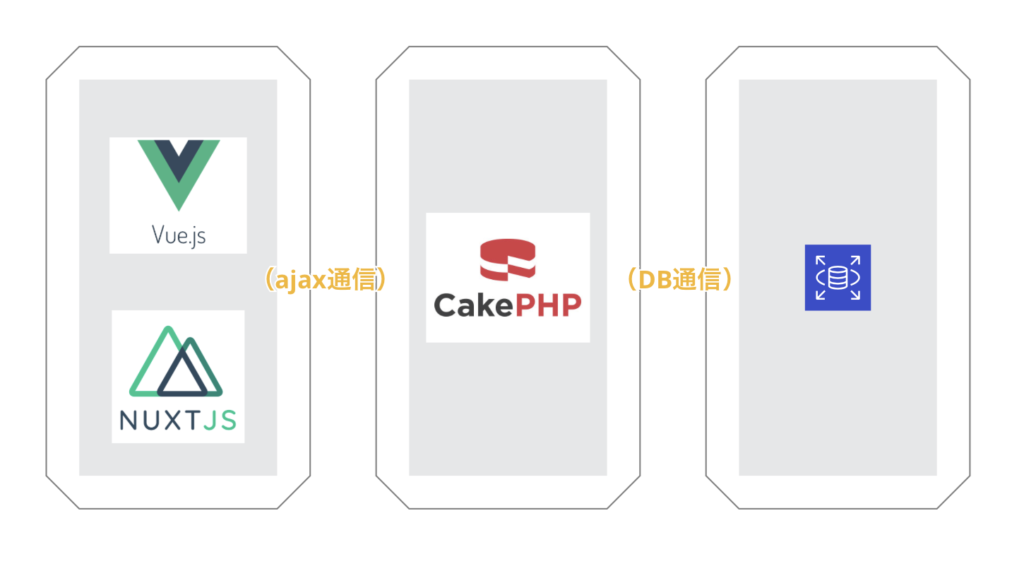
アプリケーション別に分けるとこのような感じになります。フロントはVue.js + Nuxt.jsで描画をし、非同期でCakePHPと連携してDBとやりとりをしています。
SPAの流行に乗ってみようと始めたわけですが、フロントエンドにNuxt.jsを採用した理由としては、我々がCakePHPを普段のシステムで採用している理由の一つでもあるコーディングスキルの属人化を排除するためが背景にあります。
(SPAのメリット)
・アプリみたいな描画の仕方が可能
・サーバーの負荷が少ない(フロントはjsやHTMLの配信のみ)
(SPAのデメリット)
・コンパイルに時間がかかる(ちょうどリモートワーク準備でデスクトップからノートPCに移行して顕著に)
・プラグインのバージョン違い(特にVuetify)でデザインが崩れる
・・・などの問題も見受けられましたので、特に後者は開発環境の整備を先に着手すべきだったかなぁという反省点と、性能の高いゲーミングPCを選んだせいか、個人向けモデルはオンサイト保守が受けれず、修理完了に時間がかかる問題も表面化したりなど、法人モデルの良いところも改めて感じさせられる部分がありました。
これからも「今までにないモノを制作する会社」として今後も新しいサービスを作っていきますので、お楽しみに!

【inf 公式サイト】 https://inf.buzz/

