
Live2Dでモデルデータ作ってみた。
フロントエンドエンジニアの山下です。
最近Live2Dのモデルデータを外注さんに依頼する案件があり、社内でFaceRigを使った検証でぐりぐり動かしていたところ
「これ自力でつくれんじゃね?」的なノリでLive2Dのモデルデータを作ろうと思い立ったので記事に起こしていきます。
モデル作成の流れ
ざっくり流れを書くと以下の流れになります。(私はこの流れでやりました)
1.原画の作成←お好きなイラストツールで
2.パーツ分け←PhotoShopを使用
3.Cubism Editorをインストール←ここからCubism Editor使用
4.PSDデータの読み込み
5.メッシュ張り
6.デフォーマにパラメータを付与する
7.動く
原画の作成
やっぱりイラストツールはSaiだよね!ということで数年ぶりにPCにインストールしようとするとSai Ver.2なるものを発見!
いろいろとツールが増えていて感動です(昔は矩形描画も文字入れもできなかった)

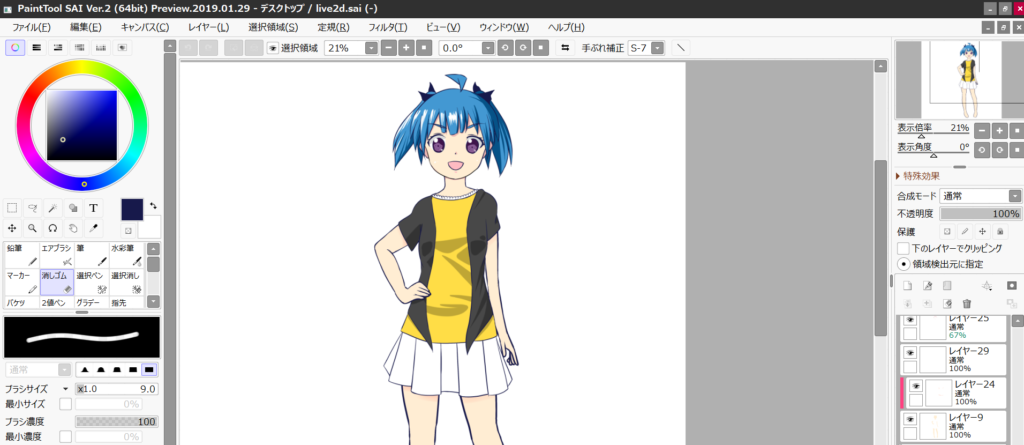
ごりごり原画を描いていき、正面向きのイラストの難しさに泣きながらなんとか原画が仕上がりました。

PSDデータで書き出してお次はパーツ分け作業。
パーツ分け
ここからPhotoshopで作業
原画をCubism Editorに読み込むためのレイヤーに分けていきます。
私は公式の素材データを参考に目、鼻、口、耳など部位ごとに都度原画に対してレイヤーマスクを反映して削って作成しました(もっといい方法がある?)
以下、パーツ分けで意識した・苦労した点。
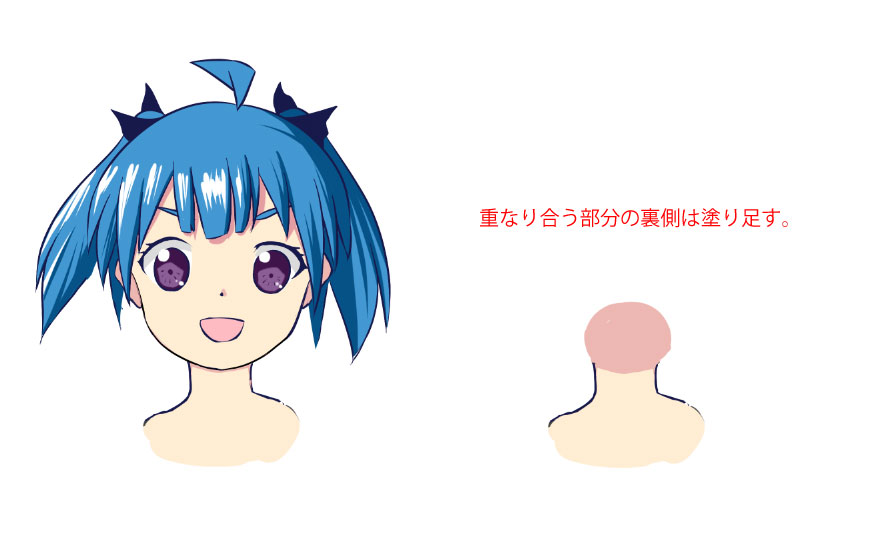
■重なり合う裏側は塗り足す

ぬりたしがないとモデルを動かしたときに違和感でます。
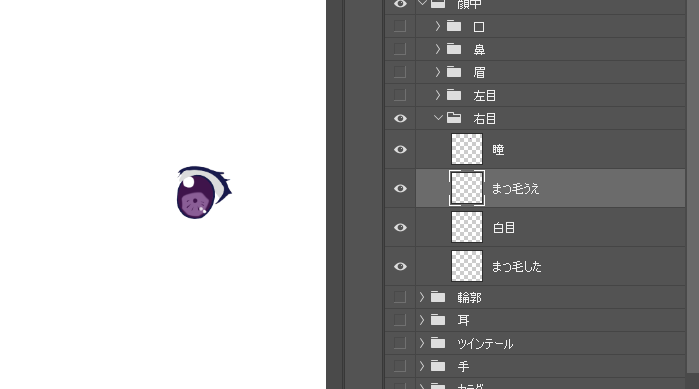
■目は上まつ毛、白目、瞳、下まつ毛に分ける

分けると動きをつけるときに目を開閉する動作が楽にできます
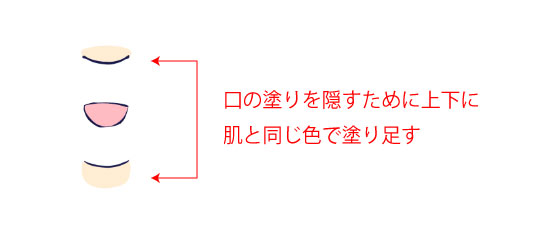
■口は上唇、下唇、口中(塗りの部分)に分ける

口の開閉のためにパーツ分けする必要があります。
最後にすべてのレイヤーマスクをレイヤーに適応してあげてパーツ分け完了です☆
Cubism Editorをインストール
ここからはLive2Dで提供されているCubism Editorをインストールして作業を進めていきます。
まずは公式サイトからインストールファイルをダウンロード。有料ソフトですが最初の42日間は無料で使える模様。

後はインストールウィザードに従ってインストールするだけ。
PSDデータの読み込み
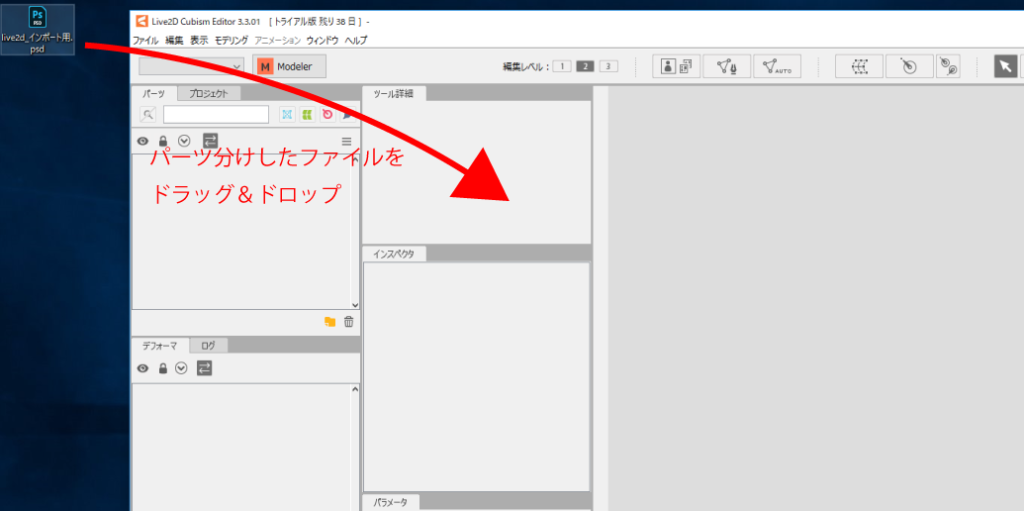
パーツ分けしたPsdファイルを起動したCubism Editorにドラッグ&ドロップすると。

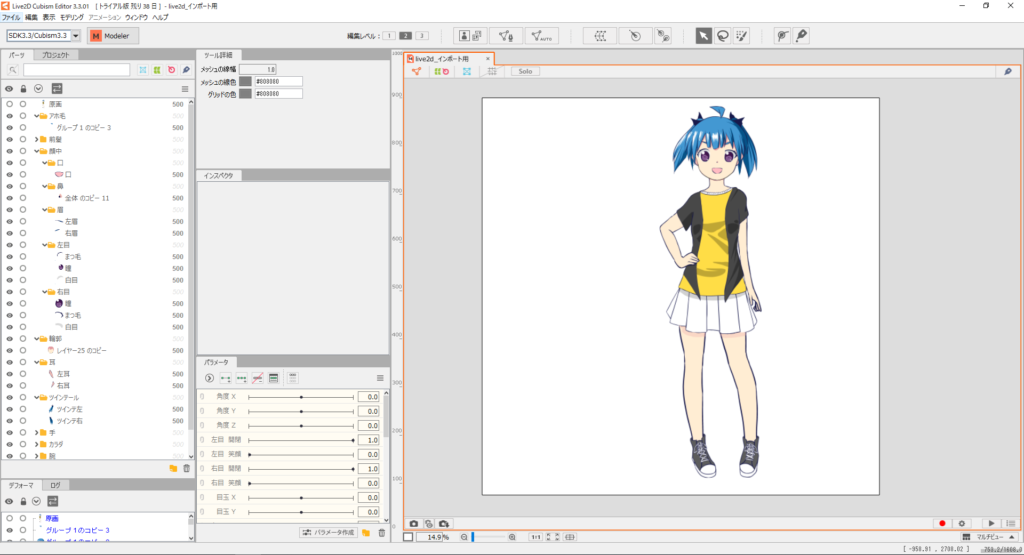
photoshopで作成したレイヤー構成でそのままインポートされます!

メッシュ張り
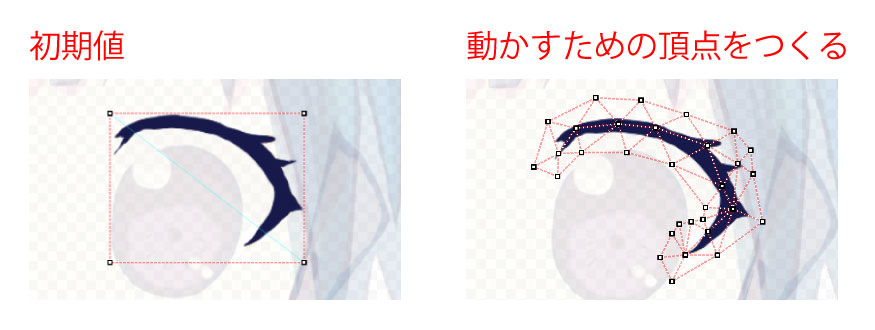
アートメッシュとはテクスチャに頂点と線で構成された多角形の集合(メッシュ)が割り当てられ、
この各頂点を動かすことによって画像を変形させ、表情や動きを作ることができます。
また、初期はすべてのパーツに対して最小のメッシュが割り当てられているようです。

作業方法をググりながら僕はこう思いました。
「ファー!こんな作業ちまちまやってられっかよ!」
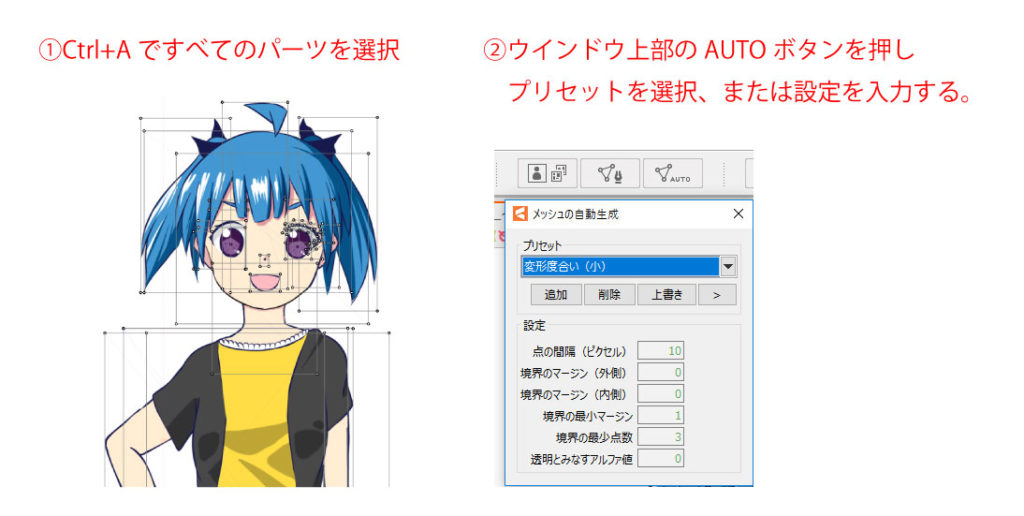
しかし、「メッシュの自動生成機能」という素晴らしい機能を発見!

Ctr+Aで全てのパーツを選択しプリセットを選ぶだけですべてのパーツにメッシュが適応されました。神かよ。
ただ、細かい動きをつけるときはやはり手動で細かなメッシュを張っていく必要も発生するようです。
デフォーマにパラメータを付与する
やっとここから実際にモーションを付けていく作業工程に入ります。
ここからはウィンドウ左下のデフォーマとインスペクタ、パラメータを主に使いながら作業を進めます。
(あらかじめ用意されているテンプレートを使うことでパラメータを自動的に付与する機能も有るようです。)
デフォーマによるモーション付けは2種類有り、
一つ目は曲面や奥行きを表現するためのワープデフォーマ
二つ目はオブジェクトを回転させるための回転デフォーマ
があるようです。

例として、キャラクターの一部にパラメータを指定していきます。
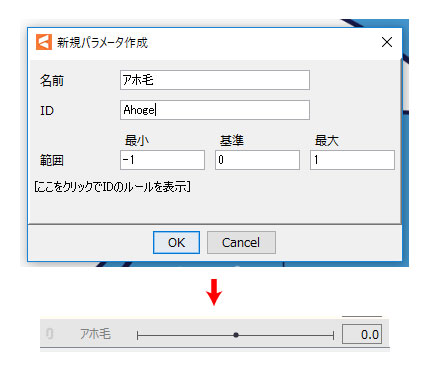
まず、パラメータタブ内のパラメータ作成ボタンを押し新規パラメータ作成ウィンドウを表示させ名前、ID(ユニークな文字列)、範囲(今回は-1から1を入力)を入力しOKを押します。
するとパラメータタブの一番下にパラメータが追加されます。

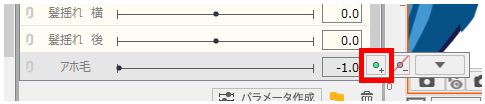
次に、動かしたいパーツが選択された状態で、作成されたパラメータ内のスライダーを最小の値になるように動かしクリックすると表示されるツールチップから「キーフォームの追加」を選択します。
選択すると選択した位置が緑色に変更されます。

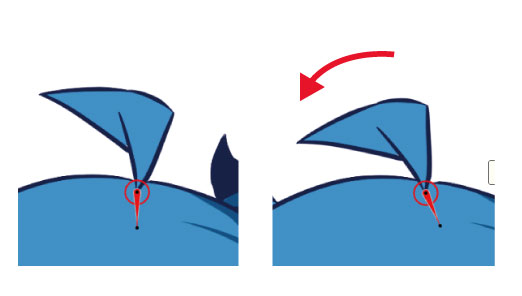
次に、今回はアホ毛を左右に動かしたいので回転デフォーマを使用します。
回転デフォーマ作成ツールを選択し回転させたい支点マークした後、動かしたい最小の位置へ回転させます。

同じように、パラメータを最大の値になるように動かし、「キーフォームの追加」を選択し、オブジェクトの動かしたい最大の位置へ回転させます。
最大値と最小値が設定された状態でスライダーを動かすと最大値と最小値の位置の範囲でモーションさせることができます。
この要領で動かしたい部分にパラメータを付与してあげることでモーションを追加していきます。
また、ウィンドウ右下の「パラメータをランダムに動かす」ボタンを押すことで作成したパラメータをランダムに動かすことができます。
まとめ
以上で、Live2Dでのモデルデータの作成の一通りの流れとなります。
今回は手探りで始めたためかなり時間がかかりましたが、慣れて効率化できれば割と手軽にモデルデータの作成ができそうな印象です。
また時間が有ればアニメーションの作成やWebGLを使ったウェブページへの表示もやっていこうと思います。

