
How To Vue.js

(前野追記)サビール君はフロントエンドエンジニア兼プログラマーさんです。弊社では2人目の外国籍のメンバーでもあります。
普段はPHPで開発していますが、AWSのAPI Gateway+Lambda+DynamoDBと連携する自社サービスを作っており、どうせならフロントも新しいことを!ということで、Vue.jsを使ってみたというお話です。
Hey, it’s Sabbir from the system development department. Thanks to Maeno-san I am using the trending framework “Vue.js” in my new project. I am going to introduce a few fundamentals features of Vue.js. Thanks for reading 🙂
Installation
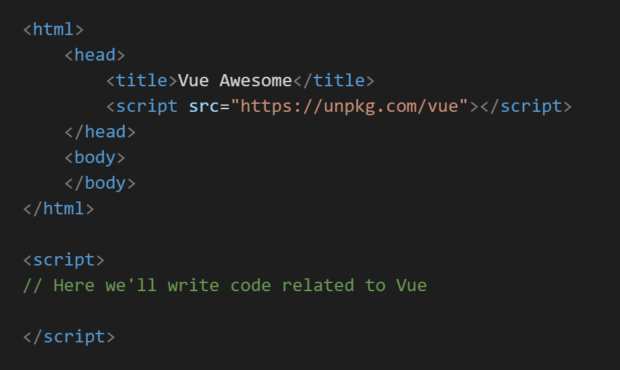
Create a basic html markup. Then just add Vue with CDN. That’s it, you can now get started with Vue.js. Cool isn’t it ?

Basics
Although Vue.js has a lot of functionalities. I will just introduce the “Declarative Rendering” and “Conditionals and Loops” which are basics and easier to understand.
Declarative Rendering
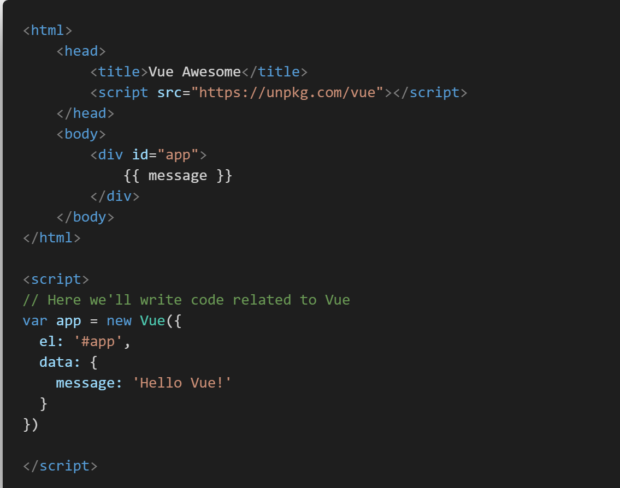
At the core, Vue.js enables us to declaratively render data to the DOM using straightforward template syntax. If we add the following code:

In the browser we can see this result:

We have already created our very first Vue app! This looks pretty similar to rendering a string template, but Vue has done a lot of work under the hood. The data and the DOM are now linked, and everything is now reactive. How do we know? Open your browser’s JavaScript console (right now, on this page) and set app.message to a different value. You should see the rendered example above update accordingly.
You can find out more about this in the official guide.
Conditionals and Loops
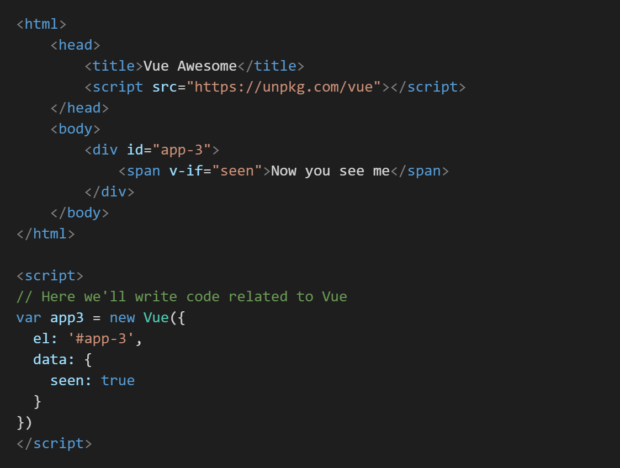
We can bind data to not only text and attributes, but also the structure of the DOM. Here’s an example:

In the browser we can see this result:

If you write app3.seen = false in the console. We can see the message disappear. This example shows that we can bind not only data but also the structure of the DOM.
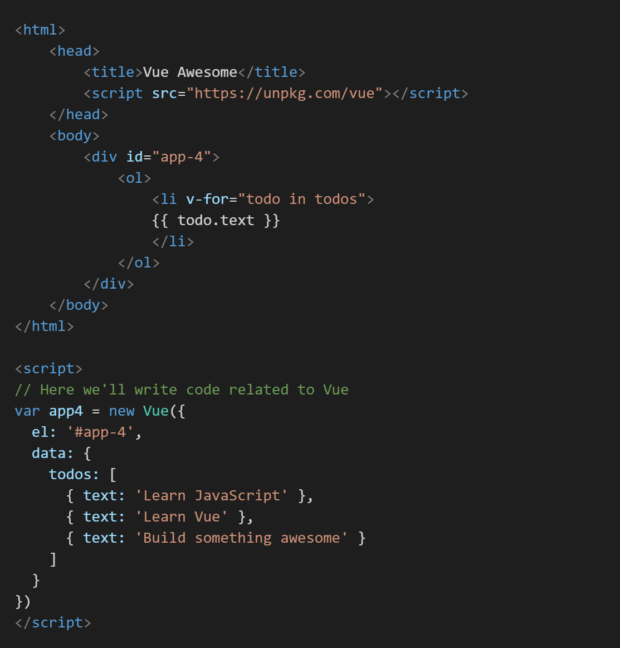
There are quite a few other directives, each with its own special functionality. For example, the v-for directive can be used for displaying a list of items using the data from an Array:

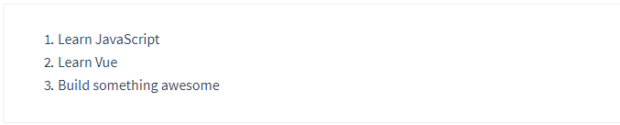
In the browser we can see this result:

In the console, enter app4.todos.push({ text: ‘New item’ }). You should see a new item appended to the list.
Interested to Learn more ?
I’ve briefly introduced the most basic features of Vue.js. To learn more see the official guide.
If you are interested to see other blogs in our site, go here.

