
Heroku+Python+seleniumでスクレイピング環境を構築
投稿日:2021年4月9日 / 更新日:2023年9月20日
皆さんこんにちはシステム開発部の山下です。
現在進行中の案件でseleniumでのスクレイピングの要件が発生したので色々と調べていたのですが、
Heroku上でseleniumの実行環境が構築できたので記事にさせていただきます。
実装環境
Windows10
Python 3.7.3
Flask 1.1.1
selenium 3.141.0
前提条件
・Herokuに登録していること
・Heroku CLIが導入済みであること
Python側の実装内容
ディレクトリ直下に
・main.py
・Procffile
・requirements.txt
で構成されたミニマムなPythonプロジェクトを作成します。
Procfile
web: python main.py
requirements.txt
Flask==1.1.1
selenium==3.141.0
main.py
import logging
import os
from flask import Flask
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
logging.basicConfig(level=logging.INFO)
logger = logging.getLogger(__name__)
app = Flask(__name__)
@app.route('/', methods=['GET'])
def main():
options = Options()
options.add_argument('--headless')
driver = webdriver.Chrome(options=options)
#読み込み先URL
driver.get('https://xxxx xxxx.com')
#読み込んだHTML内から取得するテキストのID属性を指定
ret_text = driver.find_element(By.ID, 'id_name').text
driver.quit()
return ret_text
if __name__ == '__main__':
host = os.getenv('HOST', '0.0.0.0')
port = int(os.getenv('PORT', 8000))
app.run(host=host, port=port, debug=True)
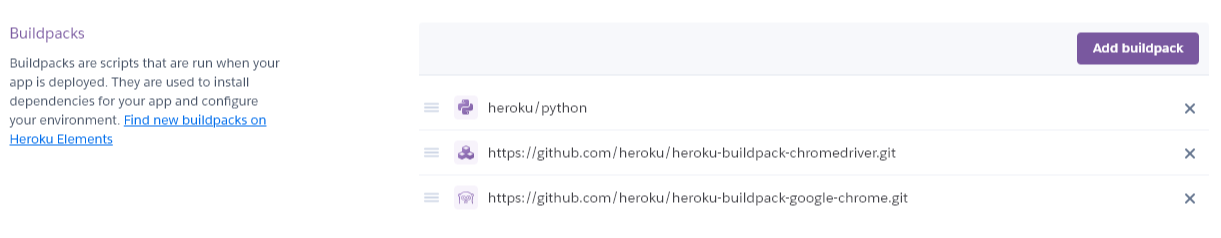
Heroku管理画面でseleniumとChromeをインストールする
HerokuのダッシュボードへログインしProject->Settings->Buildpacksより下記のパッケージをインストールする

| chromedrive | https://github.com/heroku/heroku-buildpack-chromedriver.git |
|---|---|
| google-chrome | https://github.com/heroku/heroku-buildpack-google-chrome.git |
URLを入力して登録後一度gitを空のコミットで更新してください。
git commit --allow-empty -m "allow empty commit"
git push heroku master
以上の操作でデプロイ先のURLを確認するとmain.pyのURL内のHTML上のid=id_name部分のタグの内容が表示されます。

