
clip-pathで作るクリスマスツリー
投稿日:2023年11月30日 / 更新日:2023年11月30日
こんにちは、ウェブネーションのNYです。
クリスマスが近づいてきましたね。
毎年この時期は美味しいものやプレゼントといった楽しいことがたくさん控えてて、とてもワクワクしますよね。
みなさんはクリスマスといえば何を連想しますか?
私はクリスマスツリーを連想します。子供のころはツリーにオーナメントを飾って、煌びやかに装飾するのが楽しみの一つでもありました。
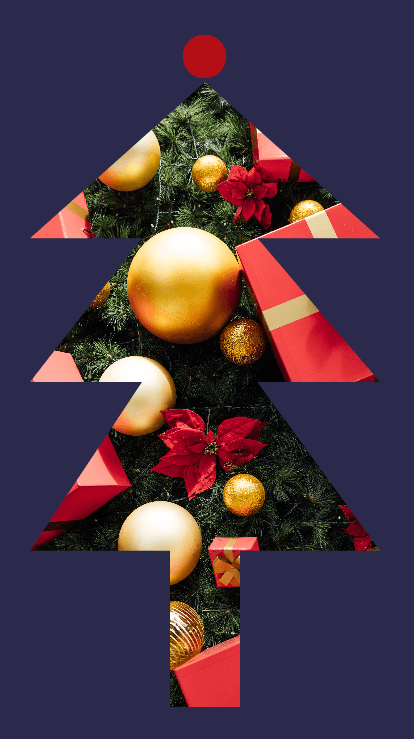
そこで今回はタイトルにある通り、クリスマスツリーを作っていこうかと思います。
作り方はカンタンで、cssのclip-pathというプロパティを使用して自在に切り抜くだけです。
以下はその手順になります。
- 任意のクラスにサイズと色を決めます(今回は紺色でwidth:280px、height:500pxで作ります)
- その着色されたものにCSSでclip-path:polygon()関数を設定します
(クリスマスツリーを作成するにあたり、15点の座標を使用します)
これで完成です
今は背景に色で塗っていますが、代わりに画像を使用できます
以上になります
みなさん、よいクリスマスを!
参考サイト:clip-path – CSS: カスケーディングスタイルシート | MDN https://developer.mozilla.org/ja/docs/Web/CSS/clip-path

