
ChromeやAPIで最短でサイトのスクリーンショットを保存する方法
ウェブネーションコーポレートサイトへご訪問頂きありがとうございます。
システム開発部の山下です。
この度、コーポレートサイトの一部デザインを変更いたしました。
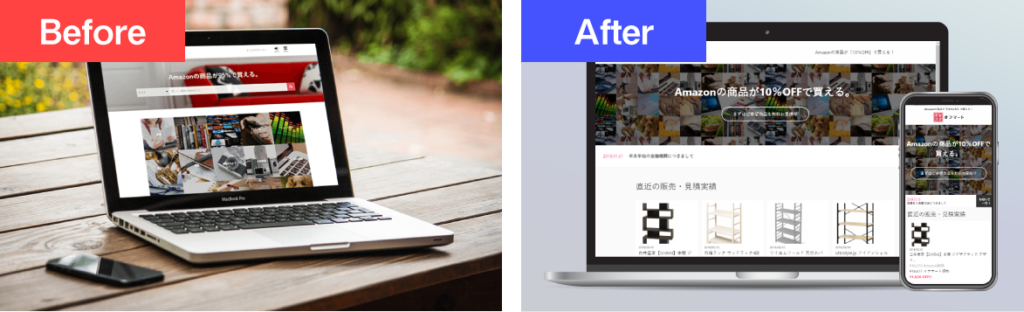
以前はパソコンの画面に制作サイトのスクリーンキャプチャをはめ込んだ画像をサムネイルやメイン画像に利用していたのですが、今回、PCとスマホの両方を同時に見せるようなデザインに変更しました。

この変更でビジュアル的な面でのアップデートはもちろん画像をはめ込む編集作業がなくなり画像編集できないスタッフも更新が可能となりました!
今回の変更ですべての制作実績のスクリーンキャプチャを取り直したのですが、効率的なスクリーンショットのとり方をいくつか見つけたので記事にいたします。
Chromeのデベロッパーツールを利用したキャプチャのとり方(PCスマホ対応)
今回すべてのキャプチャを取得したのはこちらの方法です。
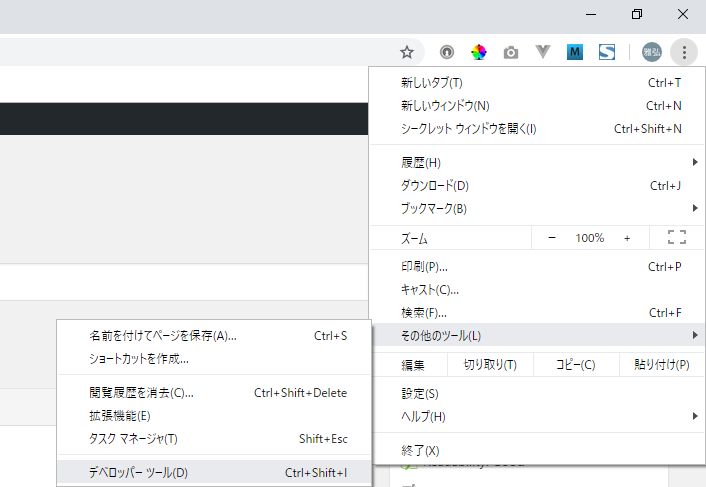
まず、Chromeの右上の設定ボタン->その他のツール->デベロッパーツール(F12キー)からデベロッパーツールを表示します。

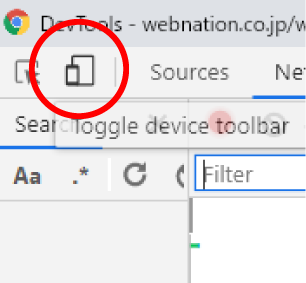
次に表示されるウィンドウ左上のToggle device toolbarを押しデバイスを選択できるモードに切り替えます。

次にブラウザ画面上部のデバイス選択画面でスクリーンショットを取りたいデバイスの解像度を選択します。

ここで注意したいのはiPhoneXなどの高解像度端末を選択してしまうと選択タブ右側の数値の解像度ではなく端末レティナディスプレイを反映して出力されてしまいます。
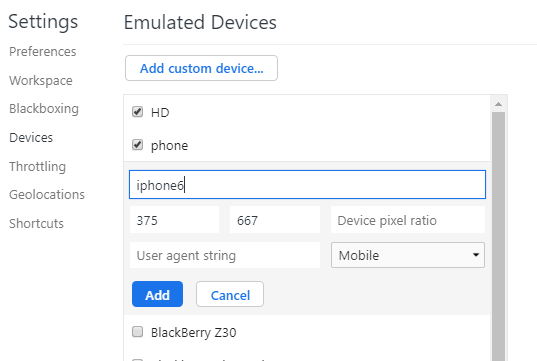
表示通りの解像度が必要な場合は選択タブ下部のEditボタン->Add custom deviceより必要な解像度のデバイスを作成しましょう。

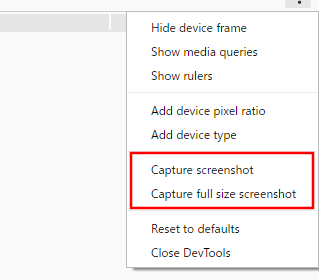
解像度を設定しましたら画面右側の設定ボタン->Capture screenshotを押すとスクリーンショットがダウンロードされます。
更にCapture full size screenshotを押すとサイトの全体のスクリーンショットがダウンロードされます。

APIを利用したスクリーンショットの取得
APIを使ってURLを指定するだけでサイトのスクリーンショットがとれるシステムがいくつかあります。
そのなかでも有名なのがwordpress.comが提供する(非公式?)APIでしょう。
使い方はかんたんで下記アドレスの[URL]部分に取得したい画面のURLを入力するだけです。
https://s.wordpress.com/mshots/v1/[URL]
【例】
https://s.wordpress.com/mshots/v1/https://webnation.jp
サイズを指定することも可能です。
ただし残念なことにデバイスのサイズではなく取得する画像のサイズのようでレスポンシブデザインのサイトのスマホ表示は取得できませんでした。
https://s.wordpress.com/mshots/v1/[URL]?w=[width]&h=[height]
【例】
https://s.wordpress.com/mshots/v1/https://webnation.jp?w=500&h=800
こちらのAPIを使ってサイトのスクレイピング時にスクリーンショットを取得などなど便利に使えそうですね。
以上、ChromeとAPIを利用した簡単なサイトスクリーンショットの保存方法でした。

