
【SEO対策編】ページネーション(ページャー)の重要性
株式会社ウェブネーション マーケティング事業部の大矢です。
WEBサービスの運用におけるマーケティングやSEO対策などを、弊社で実際に行った事例を交えご紹介します!
【株式会社ウェブネーションとは?】 名古屋に拠点を置く、アプリ開発・ウェブシステム開発・ウェブサイト制作・データマーケティングを受託する会社です。 自社のノウハウをフル活用した、企画~運用→収益化までワンストップでの支援を可能としており、伴走型のトータルサポートを提供しています。 ■制作実績・運用実績はこちら ■サービスを詳しく見る
SEO(検索エンジン最適化)は、デジタル集客においてキーとなる要素です。しかし、その重要性を理解しつつも、SEOは集客における一つの手段でしかないことを忘れてはなりません。実施したからと言って必ず結果が出るとは限らない点を理解しておくことが大切です。
今回はそんなSEOを強化する要素の一つ、「ページネーション」について解説していきます!
ページネーション(ページャー)とは?

ページネーションとは、情報が多いサイトやECサイトなどで、長いコンテンツや商品リストを複数のページに分けて表示するための仕組みのことを指します。例を挙げると、オンラインのニュースサイトやブログ、ECサイトの商品リストページなどで、すべての記事や商品を一度に表示するのではなく、ページを分けて表示することでユーザーの閲覧を助けています。
SEOにおけるページネーション(ページャー)の必要性とメリット

- ユーザーエクスペリエンスの向上:一つのページに情報を詰め込みすぎると、ユーザーが求める情報を見つけ出すのが困難になります。ページネーションを使用することで、ユーザーは必要な情報を容易に探すことができます。
- 効果的なインデックス:検索エンジンはサイトをクロールする際、ページネーションを活用しているサイトは、効率的に情報を収集しやすくなります。
- ページのロード時間の短縮:一つのページに大量の情報や画像があると、そのページの読み込みに時間がかかります。ページネーションにより情報を分散させることで、ロード時間を短縮できるのです。
【Google公式見解】ページネーション(ページャー)の設置方法

ページネーションに関するGoogleの公式見解は、具体的に次の3点が記載されています。
引用元:ページ分け、段階的ページ読み込み、それらの Google 検索に対する影響・ページを順番にリンクする ・URLを正しく使用する ・フィルタや並べ替えのある URL がインデックスに登録されないようにする
その他にもページネーションの設置方法に関していくつかのガイドラインを提供しています。それによると、連続するページ同士を関連付けるための「rel=”next”」および「rel=”prev”」タグの利用が推奨されています。
※rel=”prev”とrel=”next”は、すでにGoogleでのサポート期間が終了しています。しかし、SEOを意識したときには、使用したほうがよいでしょう。というのも、サポート期間は終了していますが、rel=”prev”とrel=”next”のタグは、現在も有用であり、 ページをまたいでいるコンテンツの内容を正しくGoogleに理解してもらいやすくなるからです。
ページネーション(ページャー)を設置する際の7つのポイント

- 適切な長さでページを分割する:ユーザーが情報を探しやすいよう、適切な長さでページを分割します。
- 現在のページ数がわかる状態にする:ユーザーがどのページを見ているのかを一目で理解できるようにするための工夫が必要です。
- 表示するページ数を制限する:過度に多くのページ番号を表示すると混乱を招く可能性があるため、表示するページ数は制限します。
- クリックできる部分を視覚的に分かりやすくする:クリック可能なリンクやボタンは明確にして、ユーザーが迷わないようにします。
- 最初と最後のページに飛べるようにする:多くのページが存在する場合、最初や最後のページに簡単にアクセスできるようにすることが重要です。
- コンテンツの下に表示する:コンテンツを閲覧した後に、次のページへと誘導するため、ページネーションはコンテンツの下部に配置するのが一般的です。
- タイトルタグにも現在のページ数を表示する:SEOの観点から、各ページがどのような内容を持っているのかを検索エンジンに伝えるためには、タイトルタグに現在のページ数を表示することが推奨されます。
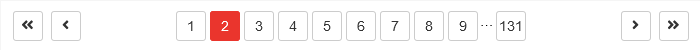
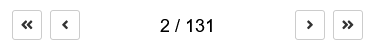
■弊社で実際に実装したページネーション(ページャー)
【PC版】

【スマホ版】

ページネーション(ページャー)を設置する際の注意点

ページネーションの設計や実装においては、ユーザビリティやSEOの観点から見ても、いくつかの落とし穴が存在します。以下に、ページネーション(ページャー)における注意点などを挙げます。
- 無限スクロールの過度な使用:無限スクロールは一部のサイトやアプリで使われていますが、情報が終わりなく表示されるため、ユーザが望む情報を探しにくくなることがあります。また、SEOの観点からも、クローラーがページを正しくインデックスできない可能性があります。
- 明確なページ番号がない:ユーザがどのページを見ているのかを一目で判断できないデザインは、ユーザビリティを損ないます。
- 「次へ」や「前へ」のリンクのみの提供:最初や最後のページ、または特定のページに直接ジャンプできるリンクがないと、ユーザが必要な情報を見つけるのに時間がかかる可能性があります。
- クリックできるエリアが小さい:スマートフォンやタブレットなどのタッチデバイスでの操作を考慮して、ページネーションのクリック領域を十分に大きくすることが必要です。
- 同じ内容が複数のページに表示される:コンテンツの重複はSEOの観点からも推奨されません。ページネーションの設計時に重複を避けることが重要です。
これらの点を注意深く考慮し、ページネーションの設計と実装を行うことで、ユーザビリティとSEOの双方を向上させることができます。
SEOにおけるページネーション(ページャー)のまとめ
ページネーションは、WEBサイトの利便性を高めるための重要な要素の一つです。ユーザビリティを向上させることはもちろん、検索エンジンからの評価も向上させる要因となります。適切な実装と管理のもとで、ページネーションを活用して、サイトの集客を最大限に高めることが期待されます。
サイトによって適切な表示方法は変わるので、顧客(ユーザー)のことを考えたうえで正しく評価を受ける方法を取ることが重要となります。
株式会社ウェブネーションでは自社サービスを企画から運営まで行ない、数々のサービス収益化に成功してきました。
新たなサービスの立ち上げ、既存サービスでの課題を抱えている方はお問い合わせよりお気軽にご相談ください。

