
AOS でカッコよいページを作ろう
こんにちは、システム開発部のうのです。
ここ数年で、カッコいいランディングページを見ることが増えてきました。
アニメーションのついているページなどもあったりして、
見るたびに「今時だなぁ」「良いなぁ」と思ったりするものです。

今時、ペライチやWixなどのホームページ作成サービスを使えばデザインの良いページを作ることが出来ますが、
アニメーションのついてるサイトを作ろうと思うと、
どうしてもハンドメイドで作ることになりますね。
ではどうやって作るのか……というと、
jsライブラリを一つ入れるだけで完結してしまいます。
javascript ライブラリ 「Animate On Scroll Library」

Animate On Scroll Library (以下、AOS) は、
HTMLタグにアニメーションを付与するための Java Script ライブラリです。
jQueryの導入を前提としています。
AOSは単純な「機能」のみを提供するもので、
扱いがとても簡単です。
また、記事執筆時点ではMITライセンスで提供されているので、無料で利用できます。
導入は簡単
AOSの導入は、
- CSS
- JS
- 初期化スクリプトの実行
のステップを踏みます。
ただしCSSとJSはCDNでダウンロード要らず、
初期化スクリプトは1行で完了、という簡単なものです。
▼css, js は両方がCDNで配信されているので、これらをheadタグに組み込めば即座に使用できます。
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
▼初期化スクリプト。本当にこれだけ。
<script>
AOS.init();
</script>
なので、最低限のテンプレートとしては、
<!DOCTYPE html>
<head>
<!-- initialize AOS.css -->
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">
</head>
<body>
<!-- initialize jQuery -->
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"
></script>
<!-- initialize AOS.js -->
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
<script>
AOS.init();
</script>
</body>
</html>
を使えば動作するはずです。
jQueryやAOSのバージョンについては、
最新のものを使うために公式サイトを確認しておくことをお勧めします。
使い方はタグに属性を適用するだけ
準備ができたら、アニメーションを付けましょう。
その方法は、対象のHTML要素に属性を追加するだけです。
最低1つで良いので、これも簡単です。
たとえば、
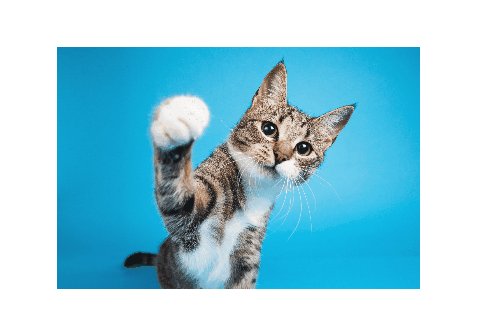
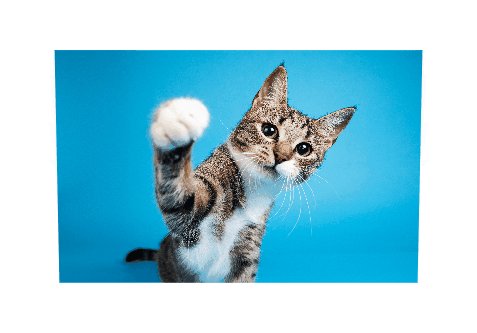
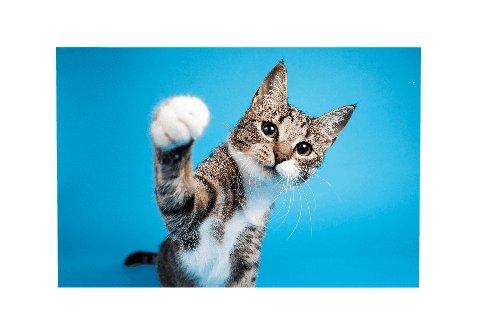
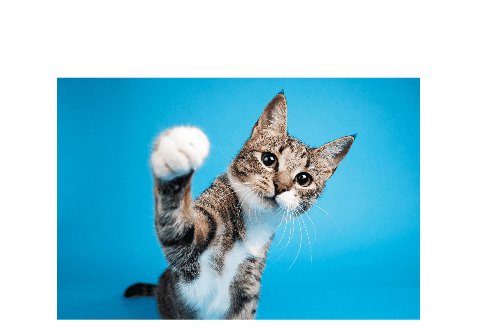
<img src="なにか" data-aos="fade">
と書くと、
このように動きます。

このフェードアニメーションは、フェードインする方向を指定でき、8方向+方向無しで合計9種類のフェードアニメーションが使えます。
フェード以外にも、アニメーションの種類は大きく分けて3種類あり、
それぞれ次のようなものです。
Flip

flip-up flip-down など4種類
Slide

slide-up slide-down など4種類
Zoom

zoom-in zoom-out など10種類
AOS でカッコよいページを作ろう
カッコよいランディングページを作ろうとした時、
まず思いつくのがアニメーションのつくページでしょう。
AOSを使えば、手軽にアニメーション付きのページが作成できます。
他にもアニメーションの条件、位置調整など細かいことが出来たり、
カスタムが可能だったり、
嬉しい機能が小さい中にも多くあります。
ぜひ一度試してみてください!
ではまた次回お会いしましょう。 うのでした。

