
【Illustrator】スポイトを使わずに画像から色を抽出する方法
投稿日:2024年7月25日 / 更新日:2024年9月26日
デザインをしていてこのように思った経験はありませんか。
この色使いたいけどカラー番号が分からない...
スポイトで取った色を後で使うかもしれないから残しておきたい。
一度で複数の色を抽出できたらいいのに。
今回は、イラレでスポイトツールを使わずに画像から一度に複数の色を抽出する方法をご紹介します!
こちらの画像を使ってやっていこうと思います。

①画像を選択
クリックして画像が選択された状態にする。

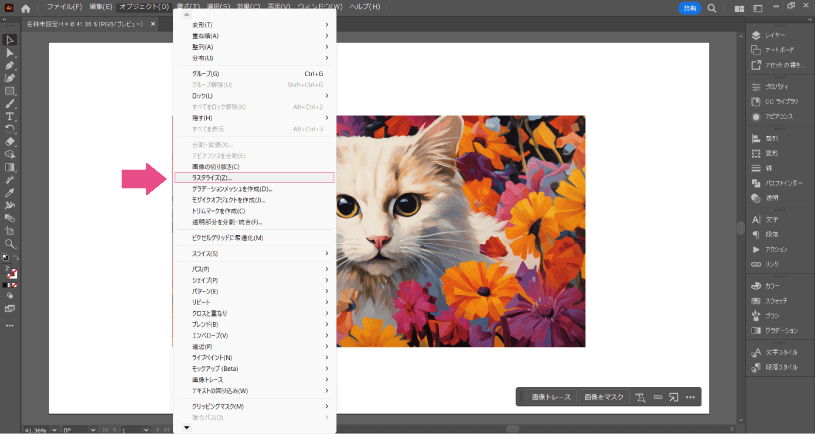
②オブジェクトメニューから→ラスタライズを選択

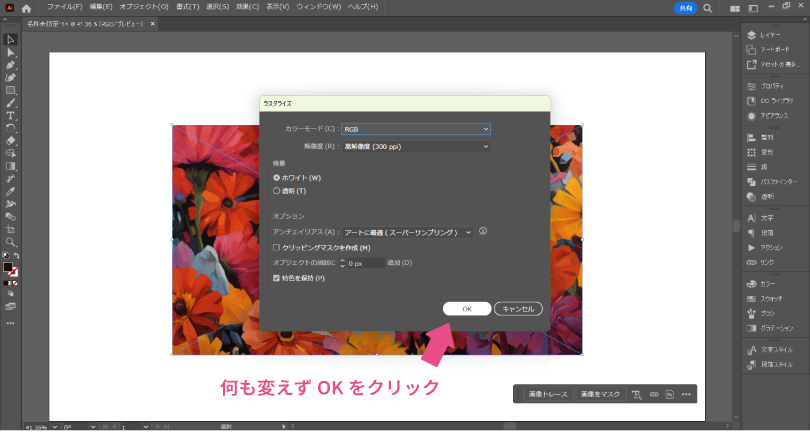
③設定画面が開いたらOKを選択
特に変更はしなくて大丈夫です。

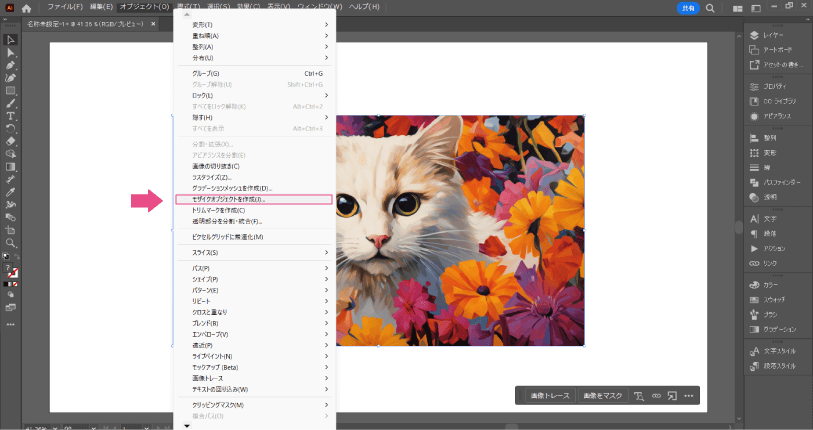
④オブジェクトメニューから→モザイクオブジェクトを選択

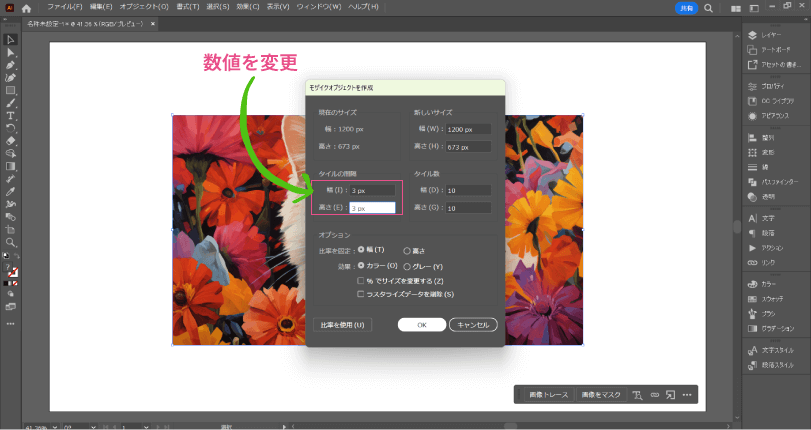
⑤設定画面で数値を変更
調整は任意ですが、色が見やすいようにタイルの間隔をあけようと思います。

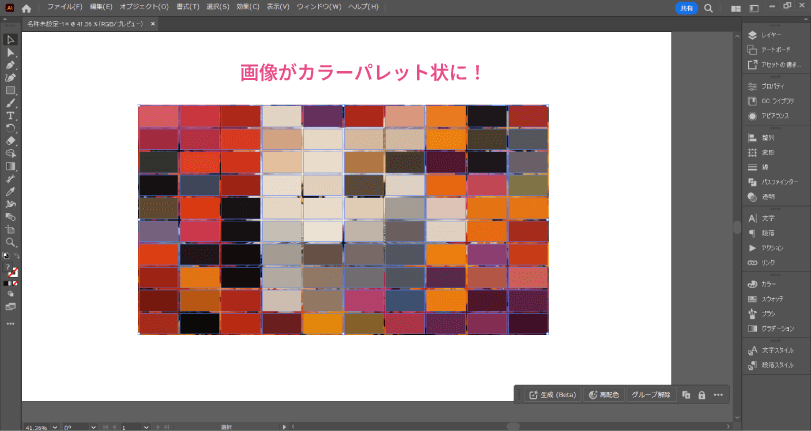
⑥抽出完了
画像の中の色が一気に抽出されました。

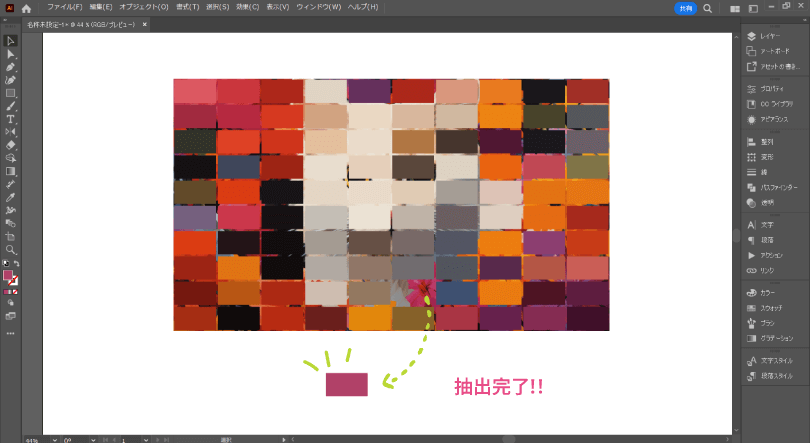
グループ解除をして欲しい色をドラックで完了!

想像以上に簡単でした。
知ってるだけで作業効率が上がりそうな機能は、どんどん活用していきましょう!

