
カンタン!CSSだけでできる!!ヘッダーを追尾する方法
投稿日:2024年3月27日 / 更新日:2024年3月27日
お久しぶりです、ウェブネーションのNYです。
今年初めてのブログになります。
挨拶が遅れましたが、今年もゆるりとブログを書かせていただきますのでよろしくお願いします。
今回は簡単にできるヘッダーの追尾の実装についてです。
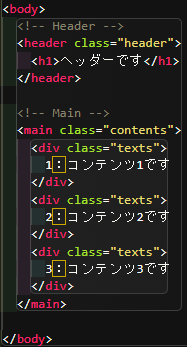
HTMLは下記画像のように記入します。

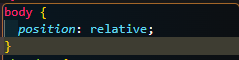
①headerの親クラスにCSS上で「position: relative;」をつけます。
(今回はbodyタグにつけます。)
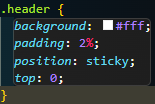
②追尾させたいheaderに「position: sticky;」と「top: 0;」をつけます。
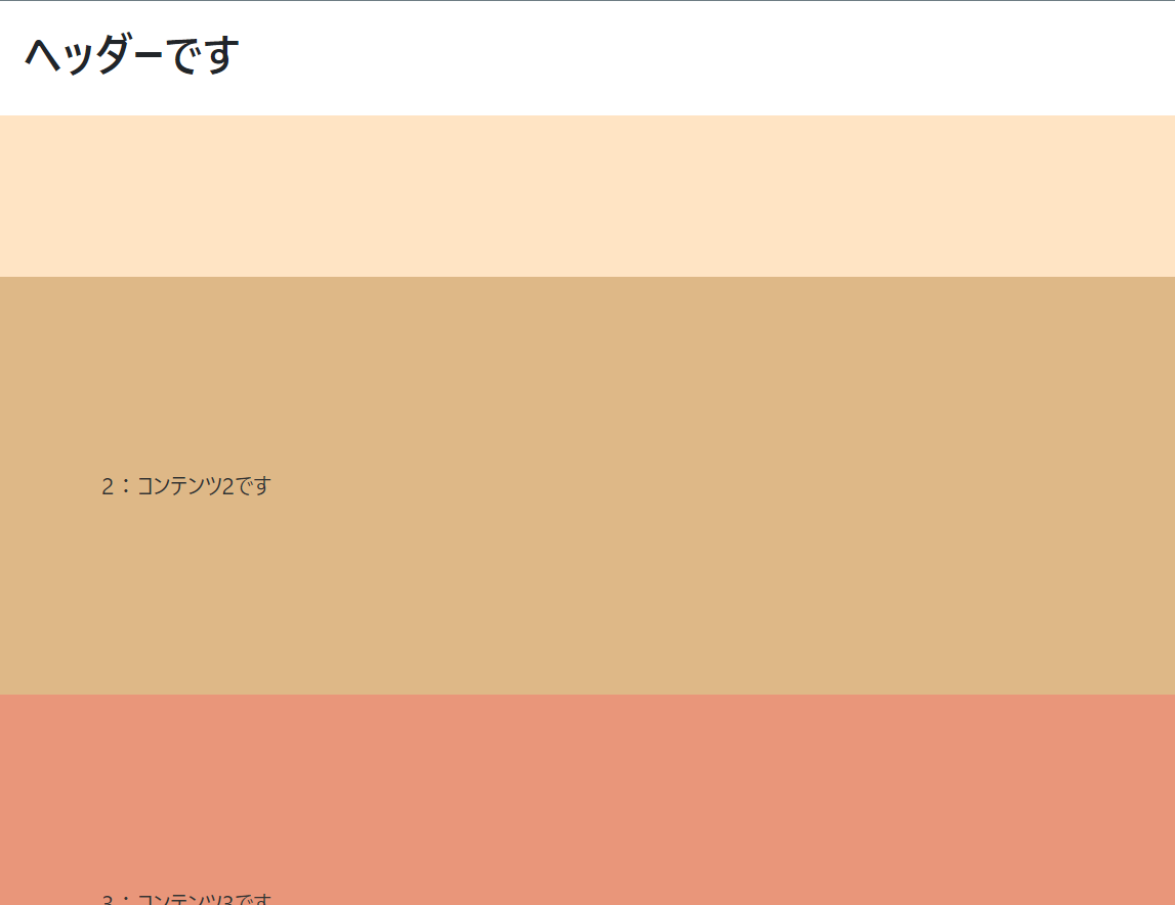
これだけでheaderを追尾できます。
今まではJavascriptを使用し実装をしていましたが、position:sticky;の登場のおかげで簡単に実装することができました。
メインコンテンツにmarginやpaddingといった上部余白を設ける必要が無くなったので、とても調整が楽になりました。
【補足】
ただ、position:sticky;を使用するにあたり、注意点が一つあります。
それは入れ子の要素に対して動作しないという点です。
position:sticky;は入れ子の親要素に対して作動するためです。そのため入れ子の子要素には作動しないのです。
それではまた次のブログでお会いしましょう~♪
◎参考にしたサイト
coliss様
“position: sticky;の仕組みや実際の使い方をやさしく解説 | コリス”
『https://coliss.com/articles/build-websites/operation/css/css-position-sticky-how-it-really-works.html』
(参照2024-03-27)

